拖放排序列表是一种广泛使用的 UI 元素,允许用户通过将项目拖放到所需位置来重新排序。这个功能可以在许多网络应用程序中找到,比如任务管理器和电子商务网站。
在这篇博文中,您将学习如何使用 HTML、CSS 和 JavaScript 创建拖放可排序列表。不使用任何外部 JavaScript 库来创建这个可排序列表,因此您将对 DOM 操作、事件处理、数组操作等有更深入的了解。
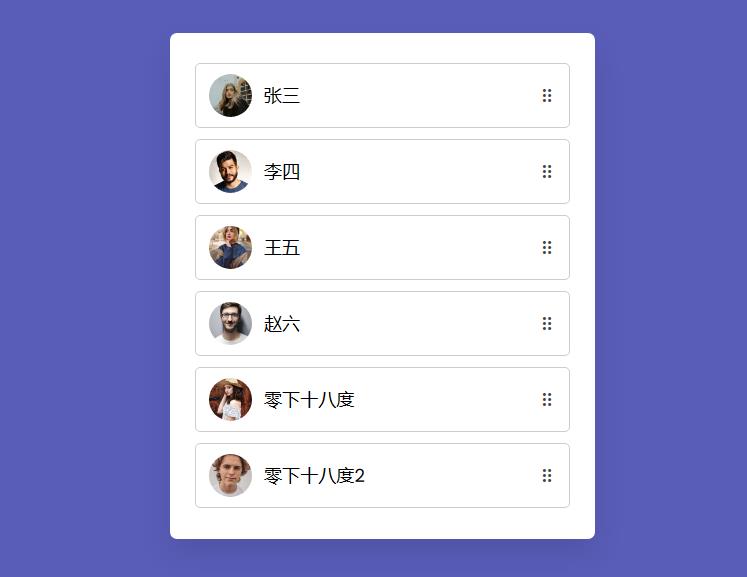
先来看一下做好后的效果:

上面的每一个列表都可以通过鼠标拖动,改变顺序。我们来看看这是怎么实现的:
创建拖放可排序列表 JavaScript 的步骤
创建一个文件夹。您可以随意命名此文件夹,并在此文件夹中创建下述文件。
1,创建一个 index.html 文件。
2,创建一个 style.css 文件。
3,创建一个 script.js 文件。
首先,将以下 HTML 代码添加到您的index.html文件中以创建可拖动、可排序的列表项: 我添加了六个列表项,但您可以添加任意多个。
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Drag and Drop Sortable List | CodingNepal</title> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unicons.iconscout.com/release/v4.0.0/css/line.css"> <script src="script.js" defer></script> </head> <body> <ul class="sortable-list"> <li class="item" draggable="true"> <div class="details"> <img src="images/img-1.jpg"> <span>张三</span> </div> <i class="uil uil-draggabledots"></i> </li> <li class="item" draggable="true"> <div class="details"> <img src="images/img-2.jpg"> <span>李四</span> </div> <i class="uil uil-draggabledots"></i> </li> <li class="item" draggable="true"> <div class="details"> <img src="images/img-3.jpg"> <span>王五</span> </div> <i class="uil uil-draggabledots"></i> </li> <li class="item" draggable="true"> <div class="details"> <img src="images/img-4.jpg"> <span>赵六</span> </div> <i class="uil uil-draggabledots"></i> </li> <li class="item" draggable="true"> <div class="details"> <img src="images/img-5.jpg"> <span>零下十八度</span> </div> <i class="uil uil-draggabledots"></i> </li> <li class="item" draggable="true"> <div class="details"> <img src="images/img-6.jpg"> <span>零下十八度2</span> </div> <i class="uil uil-draggabledots"></i> </li> </ul> </body></html>
接下来,将以下CSS代码添加到style.CSS文件中,用来设置列表项的样式。如果您愿意,你可以通过更改文件中的颜色、字体、大小和其他属性来自定义它。
* 导入谷歌字体-Poppins */@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');* { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif;}body { display: flex; align-items: center; justify-content: center; min-height: 100vh; background: #595DB8;}.sortable-list { width: 425px; padding: 25px; background: #fff; border-radius: 7px; padding: 30px 25px 20px; box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1);}.sortable-list .item { list-style: none; display: flex; cursor: move; background: #fff; align-items: center; border-radius: 5px; padding: 10px 13px; margin-bottom: 11px; /* box-shadow: 0 2px 4px rgba(0,0,0,0.06); */ border: 1px solid #ccc; justify-content: space-between;}.item .details { display: flex; align-items: center;}.item .details img { height: 43px; width: 43px; pointer-events: none; margin-right: 12px; object-fit: cover; border-radius: 50%;}.item .details span { font-size: 1.13rem;}.item i { color: #474747; font-size: 1.13rem;}.item.dragging { opacity: 0.6;}.item.dragging :where(.details, i) { opacity: 0;}
最后,将以下JavaScript代码添加到script.js文件中,将拖放功能添加到可排序列表中:要更深入地理解代码,您可以下载本文的源码,或者阅读代码中的注释并进行实验。
const sortableList = document.querySelector(".sortable-list");const items = sortableList.querySelectorAll(".item");items.forEach(item => { item.addEventListener("dragstart", () => { //延迟后将拖动类添加到项目 setTimeout(() => item.classList.add("dragging"), 0); }); // 正在从dragend事件的项中删除拖动类 item.addEventListener("dragend", () => item.classList.remove("dragging"));});const initSortableList = (e) => { e.preventDefault(); const draggingItem = document.querySelector(".dragging"); // 获取除当前拖动之外的所有项目并生成它们的数组 let siblings = [...sortableList.querySelectorAll(".item:not(.dragging)")]; // 查找要放置拖动项的同级项 let nextSibling = siblings.find(sibling => { return e.clientY <= sibling.offsetTop + sibling.offsetHeight / 2; }); // 在找到的同级项之前插入拖动项 sortableList.insertBefore(draggingItem, nextSibling);}sortableList.addEventListener("dragover", initSortableList);sortableList.addEventListener("dragenter", e => e.preventDefault());
需要注意的是,用于创建拖放可排序列表的脚本代码只能在带有鼠标的设备上工作。如果您想启用触摸功能,还需要添加触摸事件侦听器。
结论和总结
按照本文中的步骤,您已经成功地使用HTML、CSS和JavaScript创建了拖放可排序列表。现在,您可以修改代码以满足您的需求。
如果您遇到任何问题或代码无法按预期工作,您可以免费下载此项目的源代码文件。
单击这里下载 提取码:r4qy
备用下载地址 提取码: 7836