用VPS云服务器部署ChatGPT前言
chatgpt做为近期爆火的人工智能服务,其账号和api接口的价格水涨船高。这里给出一个粗略的api部署方法,仅供参考。
文章结构:
注册ChatGPT
安装nginx
安装flask
安装gunicorn
设计html页面
Nginx 和 Gunicorn 及 Flask 的关系?
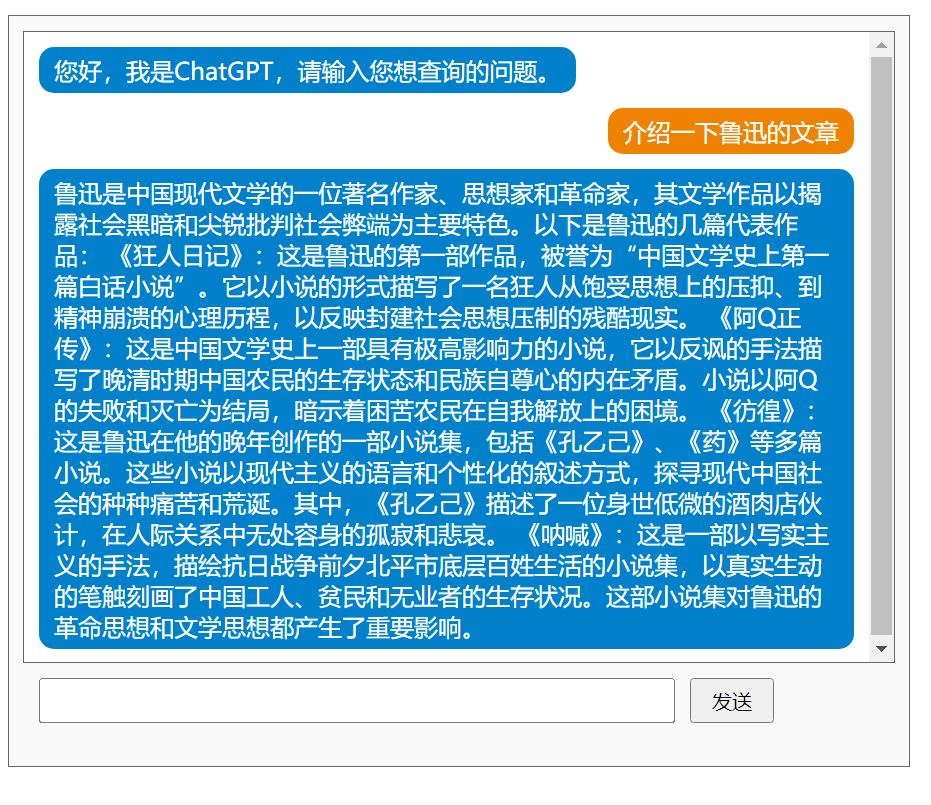
最终成品页面:

ChatGPT注册
参考视频
云服务器环境准备
说明:服务器版本centos7,莫斯科服务器,为了能够确保能够正常访问ChatGPT的api接口,请使用国外服务器
安装nginx
安装依赖
yum install -y gcc gcc-c++ make libtool wget pcre pcre-devel zlib zlib-devel openssl openssl-develnginx下载
wget http://nginx.org/download/nginx-1.18.0.tar.gz解压
tar -zxvf nginx-1.18.0.tar.gz安装
cd nginx-1.18.0./configuremake && make install最终nginx会安装在/usr/local目录下
nginx基础命令
普通启动服务:
/usr/local/nginx/sbin/nginx配置文件启动:
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf重新加载进程:
/usr/local/nginx/sbin/nginx -s reload查看相关进程:
ps -ef | grep nginxnginx启动服务提示98: Address already in use错误:
查看80端口
netstat -tnulp|grep 80杀掉占用80端口的进程
kill -9 xxxx最后启动nginx
无法打开网页情况:
检查nginx是否正常运行
ps aux|grep nginx检查80端口是否分配给nginx
netstat -ntlp设置80防火墙
firewall-cmd --zone=public --add-port=80/tcp --permanent重启防火墙
systemctl restart firewalld.service说明:
firewall-cmd --reload # 配置nginx环境时,此命令无法生效配置flask
安装flask
pip install flask安装flask-cors
目的是为了实现XHR跨域拿到后端的python数据
pip install flask-cors为方便管理,建议在nginx的文件夹内放置flask的.py文件
该文件配置如下
from flask import Flaskfrom flask import requestfrom flask_cors import CORSimport openaiopenai.api_key = "chatgpt的api"app = Flask(__name__)CORS(app, resource=r'/*')@app.route("/post_test", methods=["POST"])def chat(): if request.method == "POST": name = request.form.get("name") completion = openai.ChatCompletion.create( model="gpt-3.5-turbo", messages=[ {"role": "user", "content": name} ] ) return completion['choices'][0]['message']['content']if __name__ == "__main__": app.run(host='0.0.0.0', port=81)记得把81端口打开
安装和配置gunicorn
pip install gunicorn在与flask同目录下创建一个gunicorn的python文件,并写入
bind = "0.0.0.0:81"daemon = True# 端口须和flask一致用gunicorn启动flask
gunicorn -c gunicorn的python文件 flask的python文件名称:app示例:
gunicorn -c gunicorn_test.py flask_test:app参考文章:
通过Nginx部署flask项目 – 神雕爱大侠 – 博客园
flask+Gunicorn部署外网无法访问 – 简书
前端设计
由于设计仓促,有些变量只是随便声明,有空再修改
ChatGPT .talk_con{ width:600px; height:700px; border:1px solid #666; margin:50px auto 0; background:#f9f9f9; } .talk_show{ width:580px; height:620px; border:1px solid #666; background:#fff; margin:10px auto 0; overflow:auto; } .talk_input{ width:580px; margin:10px auto 0; } .whotalk{ width:80px; height:30px; float:left; outline:none; } .talk_word{ width:420px; height:26px; padding:0px; float:left; margin-left:10px; outline:none; text-indent:10px; } .talk_sub{ width:56px; height:30px; float:left; margin-left:10px; } .atalk{ margin:10px; } .atalk span{ display:inline-block; background:#0181cc; border-radius:10px; color:#fff; padding:5px 10px; } .btalk{ margin:10px; text-align:right; } .btalk span{ display:inline-block; background:#ef8201; border-radius:10px; color:#fff; padding:5px 10px; } 您好,我是ChatGPT,请输入您想查询的问题。 document.getElementById('submit').onclick=()=>{ //获取问题并清空问题框 var b = document.getElementById('talkwords').value //添加问题到对话 const d=document.createElement('div'); Ques = ''+b+'' d.innerHTML=Ques; const chatbox = document.getElementById('words') chatbox.insertBefore(d, chatbox.nextSiblings) const d2=document.createElement('div'); think = '我正在思考,大约需要一分钟,请稍等一会...' d2.innerHTML=think; chatbox.insertBefore(d2, chatbox.nextSiblings) //xhr var ajax = null; if(window.XMLHttpRequest){ ajax = new XMLHttpRequest(); }else{ ajax = new ActiveXObject("Mincrosoft.XMLHTTP"); }; ajax.open("POST","http://harl02.top:81/post_test"); ajax.setRequestHeader("Content-type","application/x-www-form-urlencoded") ajax.send('name='+document.getElementById('talkwords').value) document.getElementById('talkwords').value='' ajax.onreadystatechange = function(){ if(ajax.readyState == 4&& ajax.status ==200){ //左边的对话 a = ajax.responseText const d=document.createElement('div'); ih = ''+a+'' d.innerHTML=ih; const kk = document.getElementById('words') kk.insertBefore(d, kk.nextSiblings) } } }; 参考的文章:
JQuery实现聊天对话框 – 腾讯云开发者社区-腾讯云