使用PaginatedDataTable时解决最后一页不够当前行的话会有很空白行的问题
解决的场景:
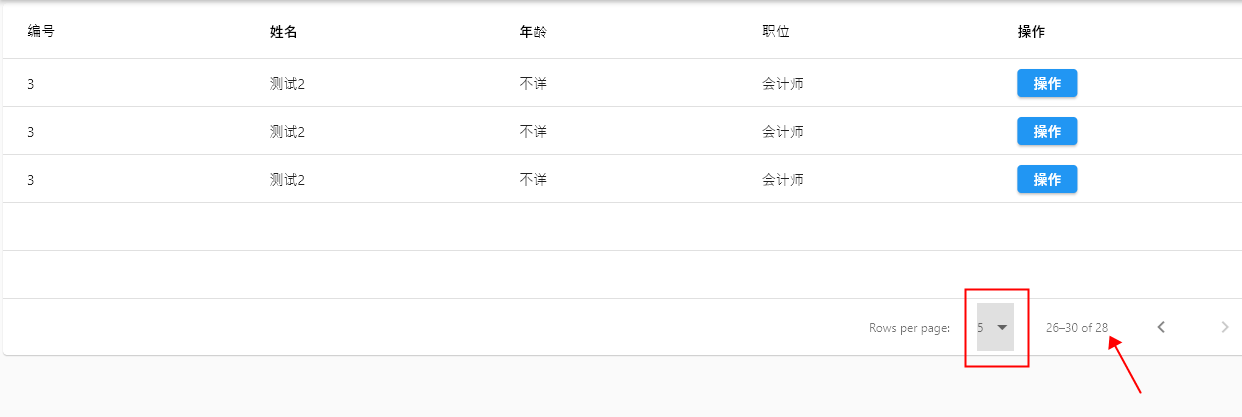
比如下图,28行数据,每页5行最后一页会多出两行空白。

解决方法:
可以使用PaginatedDataTable中的onPageChanged 来进行操作
onPageChanged (发生翻页时回调)
onPageChanged: (value) { int rowCount = controller.dataSource.value.rowCount; // Q:下面这些代码都是为了解决最后一页不够当前行的话会有很空白行的问题 // 先判断当前展示行是否大于剩余行数 if(rowCount - value < controller.rowsPerPage.value){ var perPage = rowCount - value; // 如果当前展示行数大于剩余行数,就修改当前展示行为剩余的行数 // 但是有个操蛋的问题,修改的行数必须在availableRowsPerPage这个里面有数字,所以要新增 if(!controller.availableRows.contains(perPage)){ // 新增剩余行 controller.availableRows.add(perPage); controller.rowsPerPage.value = perPage; } }else{ var defaultPage = controller.rowsPerPageLast.value; // 如果rowsPerPage和rowsPerPageLast不相等就表示rowsPerPage在上面被修改过 if(controller.rowsPerPage.value != defaultPage){ // 这儿的操作和上面描述相反,出了最后一页就把新增的最后一页行数页删了 controller.availableRows.removeLast(); // 因为上面最后一页切换了展示行数,所以要跳出最后一页时要恢复之前的行数 controller.rowsPerPage.value = defaultPage; } }},
具体的逻辑在上面写了注释,我再说下部分参数的意义
controller.dataSource =>DataTableSource的封装类,我在controller中把它设置成了可监测的类
controller.rowsPerPage => 当前页显示的行数
controller.rowsPerPageLast => 切换显示行数后保留的上一个行数
controller.availableRows => 能切换展示行的列表总结:代码段中是flutter+getx的写法,如果你不使用getx,请灵活改变参数调用的方式,在StatefulWidget同样可以完成。在onRowsPerPageChanged还可以优化一下代码,不然在最后一页改变展示行的话availableRows中新增进去的选项不会被去除