基本原理前置知识:软件链接与硬链接
软链接(符号链接Symbolic link):是一类特殊的文件, 其包含有一条以绝对路径或者相对路径的形式指向其它文件或者目录的引用。在window快捷方式上和其功能类似。
硬链接:是计算机文件系统中的多个文件平等地共享同一个文件存储单元(如MFT条目、inode)。硬链接必须在同一个文件系统中;一般用户权限下的硬链接只能用于文件,不能用于目录,因为其父目录就有歧义了。
熟悉Linux的朋友就很容易就能区分理解这两个东西了。(mac同)创建的命令分别是:
# 创建硬链接$ ln target_file link_name# 创建软链接$ ln -s target_file link_name$ ln -s target_directory link_name当然在windows中使用mklink也能够创建软链接和硬链接
# 创建硬链接mklink /H link_name target_file# 创建软链接mklink target_file link_name
创建非扁平化的 node_modules 文件夹

这是官网的一张说明其非扁平化 node_modules的图,可能不是很明白,我们可以对比着npm会比较明白。分别使用npm和pnpm安装axios。
PS G:\npm_demo> npm install axiosadded 9 packages in 1sPS G:\pnpm_demo> pnpm add axiosPackages: +9+++++++++Packages are hard linked from the content-addressable store to the virtual store. Content-addressable store is at: G:\.pnpm-store\v3 Virtual store is at: node_modules/.pnpmProgress: resolved 9, reused 6, downloaded 3, added 9, donedependencies:+ axios 1.2.2Done in 2.8s
npm安装axios的时候,axios的依赖会放在和axios同一级,这样做的好处是,如果别的包也同样使用了这些依赖,就不用重新导入了。但是缺点是,我们在项目中也能直接去应用axios依赖导入的包。但我们自身的项目却是没有依赖那些包的。要是哪天移除了axios,那项目中可能就会出错了,也就是幽灵依赖。
切换node版本原理
在我们配置了系统环境变量之后,命令行中使用命令时,系统就会到配置的路径中去寻找是否有支持命令的软件,然后执行命令。

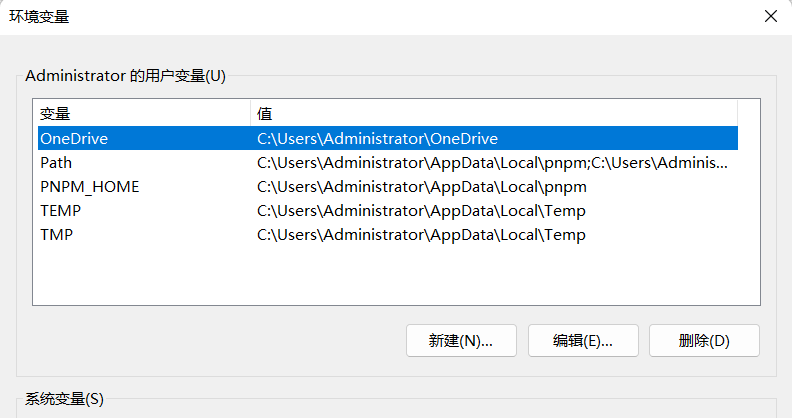
在安装pnpm的时候,它会在我们的环境变量中添加它自己文件夹的路径,比如在我电脑中它的路径是:
C:\Users\Administrator\AppData\Local\pnpm,它的目录结构如下:
当我们使用pnpm切换node版本的时候,没有对应的版本它则会下载对应版本的node,然后在将其创建了链接(软链接)到pnpm的根目录中。就相当于当前环境变量中有了对应版本的node了。
快速使用安装
安装了node可以使用npm安装
npm install -g pnpm没有也可以直接在powershell中使用命令进行安装
iwr https://get.pnpm.io/install.ps1 -useb | iex安装过程中,若权限足够它会在自动在系统中添加环境变量。
常用命令(基本与npm一致)
| npm 命令 | pnpm 等效 |
|---|---|
| npm install | pnpm install |
| npm i | pnpm add |
| npm run | pnpm 或 pnpm run |
删除相关依赖
pnpm remove -D # 删除开发环境 devDependencies 中的依赖项pnpm rm -P # 删除dependencies 中相关依赖项pnpm uninstall -g # 全局中删除pnpm prune # 移除没有在项目中使用的packages管理node版本
pnpm env use --global lts # 安装lts版nodepnpm env use --global 18 # 安装v18版nodepnpm env use --global latest # 安装最新nodepnpm env remove --global 14.0.0 # 移除指定版本nodepnpm env list # 查看本地有的node版本pnpm env list --remote # 查看网络源可用的node版本其它命令
pnpm create react-app my-apppnpm start # 别名 run start常用配置package.json
{ // 指定你的软件能够运行的 Node 版本和 pnpm 版本 "engines": { "node": ">=10", "pnpm": ">=3" }, "pnpm": { // 忽略依赖问题的警告 "peerDependencyRules": { "ignoreMissing": ["@babel/*", "@eslint/*"] } }}参考源
https://pnpm.io/zh/