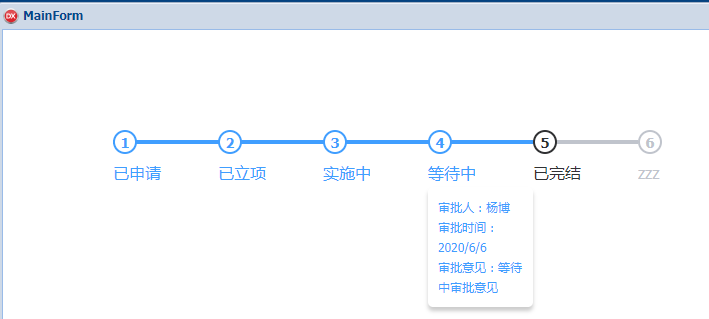
效果图:
// 这里设置默认初始步骤
StepContentFn(‘.starBox’, “已申请:杨博:2020/2/3:已申请审批意见, 已立项:杨博:2020/5/5:已立项审批意见, 实施中:张三:2020/5/9:实施中意见, 等待中:杨博:2020/6/6:等待中审批意见,已完结:杨博:2020/6/6:已完结审批意见,zzz:涂磊:2023/6/6:new添加”, ‘等待中‘);
如有添加,在后面 按格式 ,zzz:涂磊:2023/6/6:new添加
即可
1.添加一个UniHTMLFrame1到窗口,设置 其HTML属性为
<!doctype html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"><title>jQuery动态数据流程步骤条特效</title></head><body><div class="starBox"></div><script type="text/javascript">//步骤条控件function StepContentFn(tag, stepContent, status) { var descriptionValue = stepContent.indexOf(",") == -1 ? $(stepContent).val() : stepContent; if (descriptionValue) { var desplit = descriptionValue.split(","); var temp = -1; var isActiveValue = "is_finish" var applyStatus = $(status).val() ? $(status).val() : status; var mainStep = ""; for (let i = 0; i < desplit.length; i++) { var desplitItem = desplit[i].split(":"); if ($.trim(desplitItem[0]) == $.trim(applyStatus)) { temp = i; } mainStep += "" + (i + 1) + "" + desplitItem[0] + "审批人:" + desplitItem[1] + "审批时间:" + desplitItem[2] + "审批意见:" + desplitItem[3] + "" } mainStep += "" $(tag).prepend(mainStep); for (i = 0; i < desplit.length; i++) { if (temp >= i) { isActiveValue = "is_finish"; $(".processStep").eq(i).find(".step_line").addClass("step_line_active"); } else if (temp == i - 1) { isActiveValue = "is_process"; } else if (temp < i - 1) { isActiveValue = "is_wait"; } $(".processStep").eq(i).find(".step_head").addClass(isActiveValue); $(".processStep").eq(i).find(".step_main>div").addClass(isActiveValue); } }}// 这里设置默认初始步骤StepContentFn('.starBox', "已申请:杨博:2020/2/3:已申请审批意见, 已立项:杨博:2020/5/5:已立项审批意见, 实施中:张三:2020/5/9:实施中意见, 等待中:杨博:2020/6/6:等待中审批意见,已完结:杨博:2020/6/6:已完结审批意见,zzz:涂磊:2023/6/6:new添加", '等待中');</script></body></html>2添加CSS
在ServerModule的
@charset "utf-8";.starBox{margin:100px auto;width:630px;}.control_processSteps { display: flex; white-space: nowrap;}.processStep { display: inline-block; position: relative; flex-shrink: 1; flex-basis: 50%; margin-right: 0px;}.step_main { position: relative; white-space: normal; text-align: left;}/* 线条 */.step_line { position: absolute; height: 4px; top: 10px; left: 0; right: 0; border-color: inherit; background-color: #c0c4cc;}.processStep:last-of-type .step_line { display: none;}.step_icon_inner { position: relative; z-index: 1; display: inline-flex; justify-content: center; width: 24px; height: 24px; box-sizing: border-box; border: 2px solid; border-radius: 50%; text-align: center; font-weight: 700; align-items: center; font-size: 14px; background: #fff;}.step_title { font-size: 16px; line-height: 38px; cursor: pointer;}.step_description { display: none; position: absolute; margin-top: -5px; font-size: 12px; line-height: 20px; font-weight: 400; background: #fff; box-shadow: 0px 4px 4px #ccc; border-radius: 5px; padding: 10px; z-index: 99;}.step_line_active { background-color: #409eff;}/* 已完结状态 */.is_finish { color: #409eff; border-color: #409eff;}.is_process { color: #303133; border-color: #303133;}.is_wait { color: #c0c4cc; border-color: #c0c4cc;}.step_main:hover .step_title+.is_finish { display: inline-block;}