最近,我们袋鼠云的UED部⻔小伙伴们,不声不响地⼲了⼀件⼤事——升级了全新设计语言「数栈UI5.0」。
众所周知,用户在使用产品时,是一个动态的过程,用户和产品之间进行交互的可用性,能否让用户愉悦、快速地在产品内达成目的,直接影响用户使用产品的体验。
在设计中,有一个广泛的经验法则被称为「尼尔森十大可用性原则」,1995年由著名的人机交互学博士尼尔森发表。它是产品设计和⽤户体验设计的重要参考标准,这⼗⼤原则在设计过程和落地中能都能很好的帮助设计师去提升产品交互体验。
针对数栈现有产品存在的⼀些问题,⽐如同质化严重, 视觉不统⼀,⽤户体验差等,从视觉呈现到交互细节,结合这经典十大可用性原则,进行了重⼤的提升。
今天就给大家讲讲数栈UI5.0的焕新升级,究竟做了哪些事。
系统可⻅性原则(Visibility of system status)
系统要在适当的时间内给予用户恰当的反馈,始终让用户知道当前正在发生什么。——尼尔森
可以理解为包括⽤户在⻚⾯上的任何操作,系统需要给出相应的反馈,来确保⽤户在操作过程中的状态可⻅、变化可⻅、内容可⻅,从⽽帮助⽤户将交互引导到正确的⽅向,⽽不会浪费精⼒。
1)在数栈UI5.0中,通过按钮交互状态的变化,来响应⽤户的操作⾏为

2)提交任务之后给出的适当反馈提示,明确任务⽬的是否成功,减少不确定性

3)在数栈UI5.0中,通过⽤户操作后导航的颜⾊状态区分,从⽽告知⽤户当前所处的模块

贴近场景原则(Match between system and the real world)
系统要使用用户的语言,用户熟悉的单词、短语和概念,而不是系统术语。遵循现实世界的约定,使信息以自然和合乎逻辑的顺序出现。——尼尔森
“Match between system and the real world”——系统与现实世界之间的匹配。
⽤户会习惯⽤现实世界中已有认知来看待问题,这个已有认知是⽤户根据⾃⼰掌握的经验、知识和想象所建⽴的⼼智模型。⽐如在⾊彩运⽤上,绿⾊代表成功,红⾊代表失败,⻩⾊代表警示,当⽤户在看到这⼏种⾊彩时,会延续已有惯性的思维。
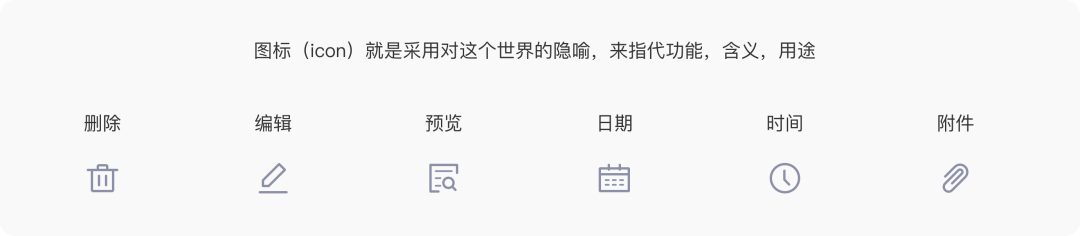
再⽐如图标的设计,我们设计图标时会按照实际事物来描绘图形,⽐如垃圾桶的图形表示删除。当我们在设计时如果遵循这种习惯,能够很⼤程度上去降低⽤户的认知成本。

可控性原则(User control and freedom)
当用户错误地选择了的某个功能后,系统需要提供一个明确的「紧急出口」,来让用户离开其不想要的状态,而且无需额外的对话框,支持撤销和重做。——尼尔森
可控是⼀种原则和框架,是指事物的发展在我们能够预期和把握的范围内。在⾮业务场景下,数栈选择给⽤户更多的选择和控制的⾃由,增加⽤户对于产品的“安全感”,从⽽塑造良好的体验。
1)在数栈UI5.0中,当操作不可逆时,给予⽤户⼆次确认的机会,避免⽤户由于误操作造成的后果

2)在数栈UI5.0中,当⽤户在完成任务过程中,允许⽤户回溯所做的选择或退出流程

一致性原则(Consistency and standards)
我们不应当让用户去怀疑不同的语句、状态或操作是否在表达同一件事,设计需遵循平台的惯例。——尼尔森
⼀致性可以给⽤户统⼀的认知,帮助⽤户快速学习、记忆和熟悉产品的功能,从⽽建⽴⽤户稳定的⼼智模型。为了保障产品间的⽤户体验统⼀,通常都需要建⽴设计规范,来确保产品内部的⼀致性,这里的⼀致性包括视觉⼀致性、⾏为⼀致性和感知⼀致性。
数栈UI5.0在此次升级中建立了一套完整的设计规范体系,通过这套规范可以解决产品中的体验问题, 并为产品设计提供指导原则,从而解决业务问题。
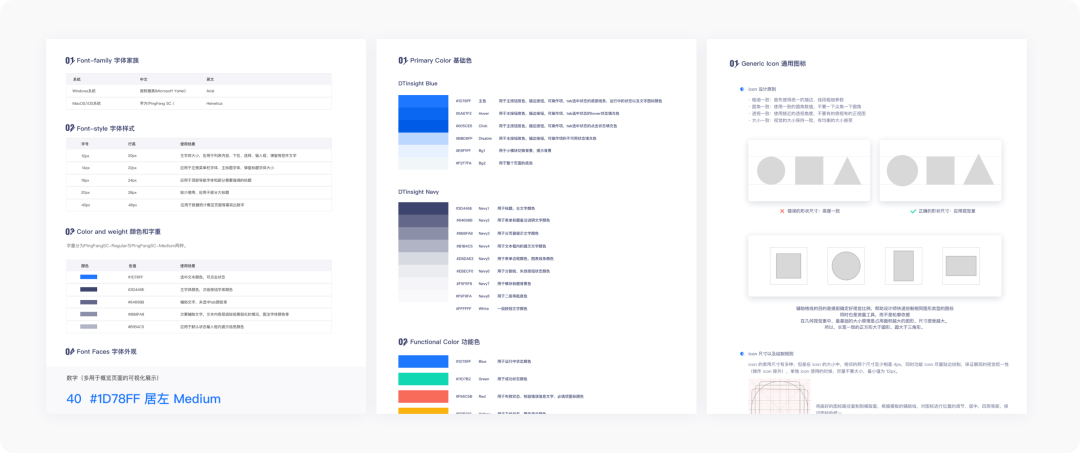
1)数栈UI5.0中的视觉⼀致性包括字体、颜⾊、尺⼨布局、图标等,统⼀视觉使⻚⾯井然有序

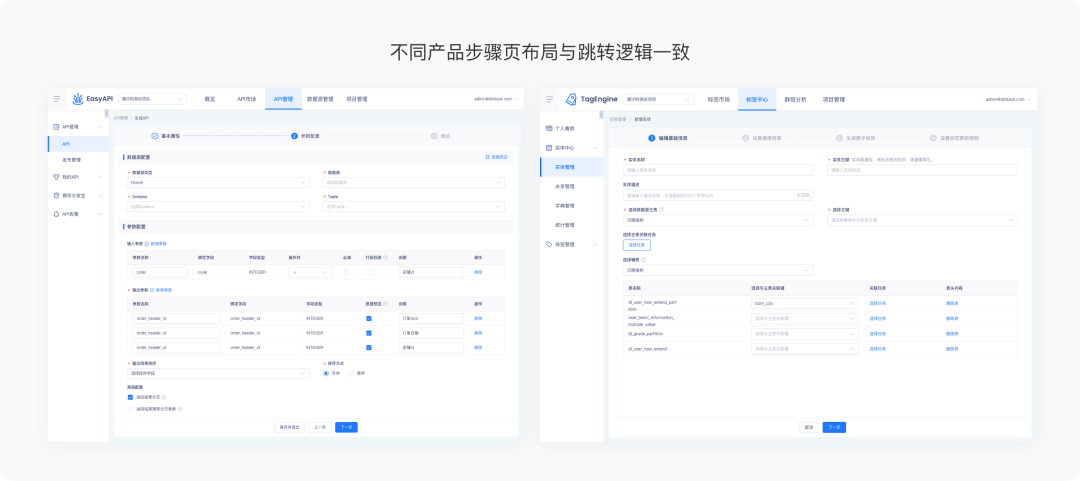
2)⾏为⼀致性体现在各种⻚⾯控件布局、操作交互的⼀致性,⻚⾯跳转逻辑的⼀致性

3)感知⼀致性以及⽂本⼀致性
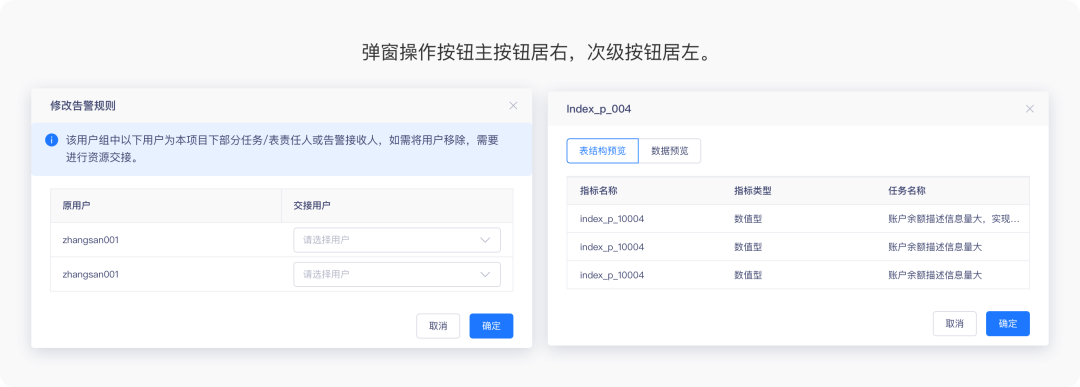
感知一致性:指位置⼀致性,确定、取消按钮、保存,类似模块的相同按钮位置相似
文本一致性:提示语、操作提示、 功能按钮、编辑提示

错误预防原则(Error prevention)
比报错提示更好的方法是,通过严谨的设计来防止错误的发生:要么消除容易出错的情况,要么把这些容易出错的情况找出来,并在用户采取行动之前提供确认选项。——尼尔森
在操作过程中⽤户很难避免会出现错误操作,提前考虑到会影响⽤户犯错的原因,并提供正确的引导,能够大大降低⽤户的犯错概率。同时在⽤户操作错误时提供有效的解决措施来帮助⽤户完成任务,在提升操作效率的同时,也能给⽤户带来安全感。这就好⽐你⾛在⼀个⼗字路⼝,清晰的指示牌可以避免你⾛错路。
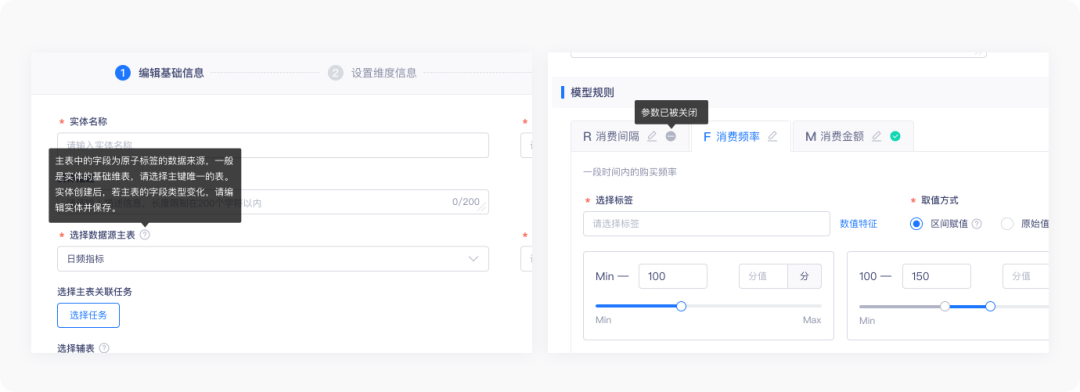
同时,文字提示(tooltip)在数栈UI5.0也被广泛应用,主要用于适时的提醒以解决用户的疑惑,而不打断用户的操作。

系统识别胜过记忆(Recognition rather than recall)
通过将对象、操作和选项进行可视化,最大限度地减轻用户的记忆负担,用户不需要记住对话框中某一部分到另一部分的信息,系统操作的指示信息需要易于被用户发现和获取。——尼尔森
⽤户是不可能记住操作过程中的过多信息的,数栈在设计产品时就考虑到了需要减少⽤户的记忆负担,如在⽤户重新编辑任务时记住⽤户之前的操作记录⽽不是清空;提供有效的提示信息帮助⽤户理解和记忆;可以的情况下,尽量让⽤户选择⽽不是输⼊,对⽤户侧⽽⾔,选择的操作成本肯定⽐输⼊要低。
1)记住⽤户操作历史
“最近使⽤”按照项⽬打开时间由近⾄远排序,⽅便⽤户快速回到需要使⽤的项⽬

2)选择⽽不是输⼊
由于业务需要,数栈产品中会有⼤量表单内容需要⽤户来操作,数栈UI5.0⽤选择代替输⼊可以减少⽤户的记忆负担,也能减少输⼊错误等问题,可以有效的提升操作效率

使用的灵活性和效率(Flexibility and efficiency of use)
一些快捷操作的功能,虽然会被新手用户忽略,但可能为专家用户所使用并帮助提升其使用效率,因此,系统需要同时满足新手用户和专家用户的需求,允许用户频繁地操作。——尼尔森
关于这⼀点其实是在B端产品设计中⽐较容易忽视的⼀个原则,我们往往默认使⽤产品的业务⼈员是相对成熟的产品使⽤者,因为⼤部分⽤户在进⼊产品后都会经过最初的产品培训,从⽽成为中级⽤户。
在《About Face 4:交互设计精髓》一书中有提到为中级⽤户 优化设计,⼤多B端⽤户既⾮新⼿⼜⾮专家,⽽是属于中级⽤户。当然不是说这样就不需要在产品设计中考虑新⼿⽤户,反⽽更应该考虑如何在减少⼈⼒培训成本的条件下,帮助新⽤户快速过渡到中级⽤户。
数栈UI5.0选择提供demo项目,来帮助用户更快熟悉掌握产品。

美观和简约设计(Aesthetic and minimalist design)
对话框中不应包含无关或很少用到的信息,在对话框中每增加一个信息,就意味着降低了主要信息的相对可见性。——尼尔森
视觉是交互设计中⾄关重要的⼀点,对于体验本身,视觉的感知是最直观的呈现⽅式,⼈往往会对好的设计有更⼤的包容性。
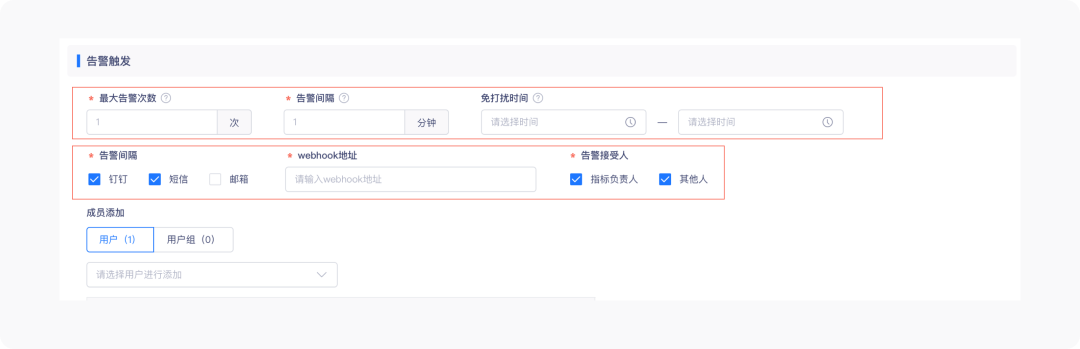
在⻚⾯的设计中,视觉的层次可以有效的引导⽤户操作路径,良好的视觉层次结构可以提⾼相应⻚⾯的可⽤性。⽐如格式塔视觉理论中提到的接近性原则:位置紧密的元素看起来是相关的。当将某些元素放在⼀起时,我们就向⽤户提供了⼀个清晰的信号,说明对象是相关的。
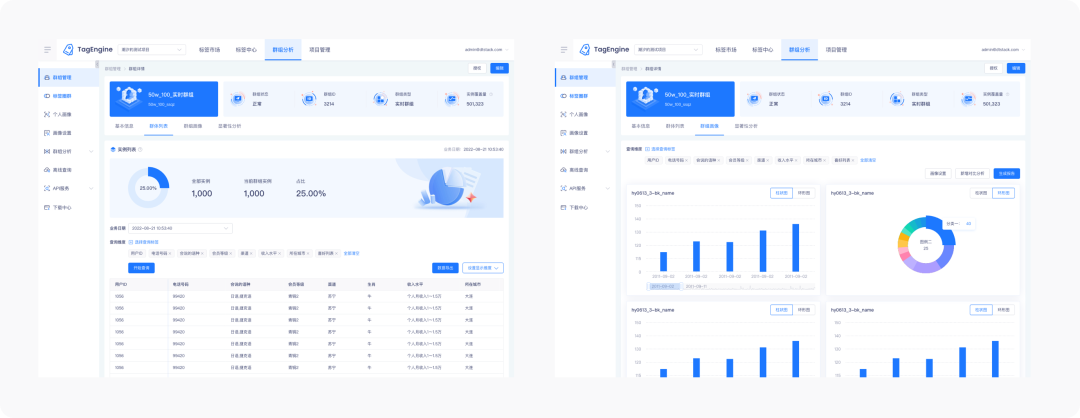
1)视觉效果可以建立良好的第一印象

2)视觉的层次可以有效的引导用户操作路径,在数栈UI5.0中,根据信息的关联性布局,形成分组暗示

帮助⽤户发现、判断和修复错误(Help users recognize, diagnose,and recover from errors)
报错信息应该用通俗易懂的语言表达,而不是用代码,准确地反应问题,并且提出可行的解决方案。——尼尔森
⽤户在产品使⽤中经常会遇到操作错误,给予合理的错误提示可以帮助⽤户快速解决问题。例如填写表单时校验信息,用简洁的语言解释错误信息,指出问题并提供有效解决方案。

帮助文档(Help and documentation)
帮助文档的信息应该易于被搜索,聚焦于用户的任务,并列出具体的步骤,而且,不能太庞大。——尼尔森
对于数栈这类业务性较强的产品来说,帮助⽂档是必不可少的存在,它能够帮助⽤户更加快速的了解产品。同时也需要在⻚⾯上提供信息提示来帮助⽤户完成任务,常⻅的如tooltip,较为轻量化的交互形式,需要⽤户主动去触发唤起,不打断⽤户的正常操作流程。
数栈UI5.0采用图文方式提供功能介绍,帮助用户更好的理解功能。

写在最后(Conclusion part)
我们以往常说B端产品重功能,C端产品重交互,但随着互联⽹的“内卷”,B端的交互体验现在也越来越受到重视。
本次数栈UI5.0全面焕新升级,不但要满⾜当下的新功能需求,同时也在思考重新设计的内容能否为之后的业务拓展做到更强的兼容性,这也需要我们不断地去进行探索和优化。
未来数栈也将从更多的细节中去提升交互体验,来帮助我们的客户更加⾼效的完成任务,给大家带来更加好用的功能和体验。
想了解或咨询更多有关袋鼠云大数据产品、行业解决方案、客户案例的朋友,浏览袋鼠云官网:https://www.dtstack.com/?src=szbky
同时,欢迎对大数据开源项目有兴趣的同学加入「袋鼠云开源框架钉钉技术qun」,交流最新开源技术信息,qun号码:30537511,项目地址:https://github.com/DTStack/Taier