前言:
自学第一天,什么是TS ,为什么要用 TS
TS 全程Typed JavaScript at Any Scale解释起来就是添加了类型系统的 JavaScript, 是 JavaScript 的一个超集
让 JS 从动态类型的语言,变成了一个静态类型的语言,给变量赋予了类型
好,到这里有同学就会问了,什么是动态类型,什么是静态类型,啥是给变量赋予类型?让我们来看下边这一个栗子:
let a ;a = "a";a = 10;我们先来看第三步,10 是有类型的吧,类型是number,第二步也同理,此时回过头来,我们再看第一步,a 是什么类型?
a 在第一步的时候,没有类型, 就是一个变量
这就是 JS 中的动态类型,a 什么都可以存放,TS 就不同 你 let 了一个 String 类型的 a ,你就只能存放String类型
PS:扩展
有的同学就会说了,这样动态类型怎么了,很方便啊,啥都能放不好吗?
对,是很方便,灵活,但却是一把双刃剑,我们举个栗子:
funtion fun(a,b){.....}我们给 fun 传了俩参数一个 a,一个 b 这时候 a 和 b 有类型吗,也没有类型
问题这就来了
假如这时候我要算一个加法,就是想要 a 和 b 加一块的数值,按理来说我们做加法,传的时候就该传数字了,但 JS 这一块你爱传传啥,我不管,随便你传
如果这时 a 和 b 这俩值又在别处 经历了其他运算,这时候 JS 会把这个错误埋起来,我不立刻报错
假如我们的这个运算是在第三行写的,他不立刻报错可能在三千行,三万行在报错,那维护成本,谁找错谁知道…
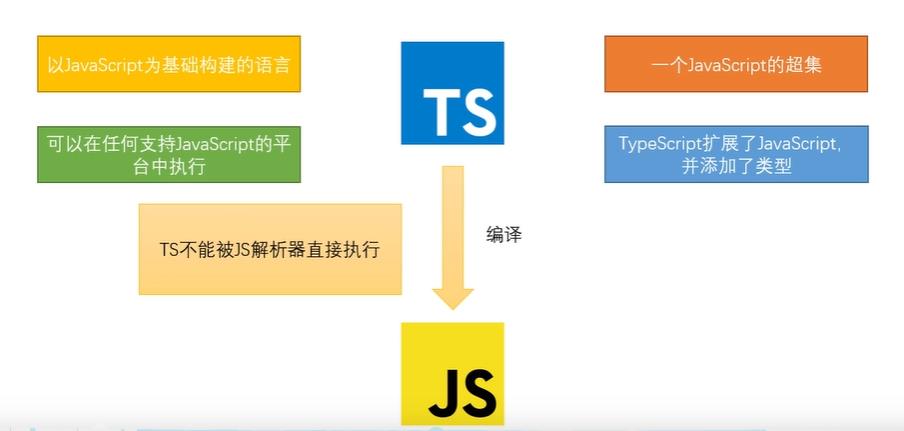
最后上图:


总结一下上图的内容,TS 是以 JS 为基础搭建的语言,是一个 JS 的超集。
可以在任何支持 JS 的平台中执行,也就是说 TS 完全兼容 JS
不能被 JS 解析器直接执行,TS 不能直接被浏览器识别需要编译成 JS
TS 扩展了 JS ,但不能取代 JS
开发环境:
好了介绍了这么多,大家都对 TS 有了一个基本的概念了吧,现在我们第一天的正式学习
首先要想写 TS 我们第一件事就是要搭建一个 TS 的开发环境,用 Node.js 来解析 TS
1. 下载 Node.js
地址 :http://nodejs.cn/download/
2. 安装 Node.js
3. 使用 npm 全局安装 TypeScript :
npm install -g typescript
安装完之后输入 tsc 出一堆 不报错就代表安装完成了 接下来让我们开始写吧


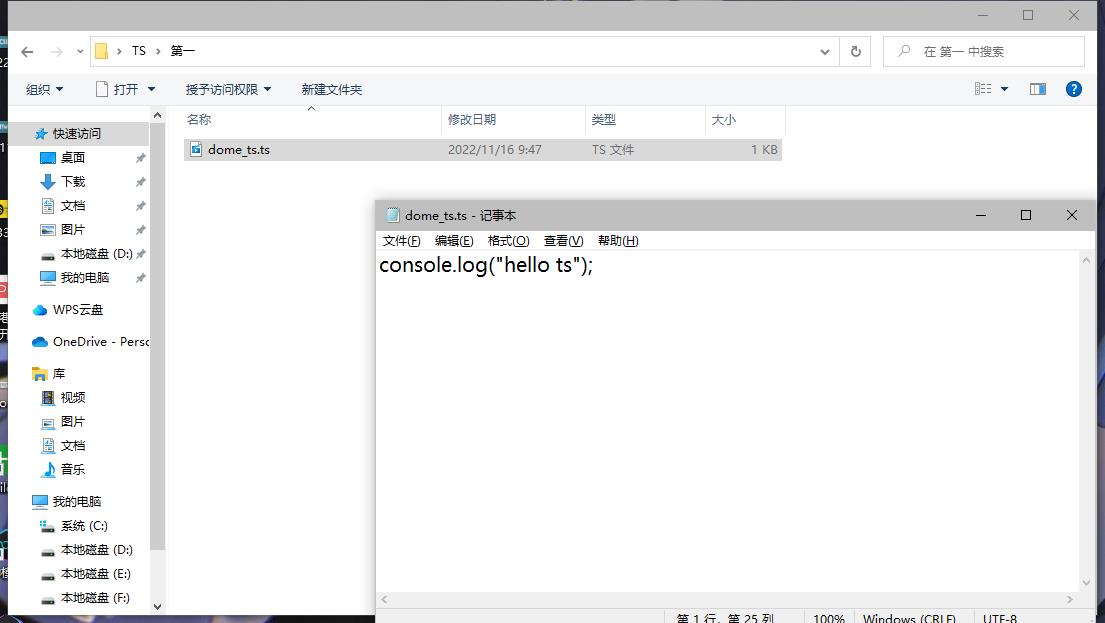
首先我们在创建一个后缀名为 ts 的文件,然后随便用什么东西打开写一段 js 代码 因为 ts 是完全兼容 js 的
所以我们这里就写一个简单的 console
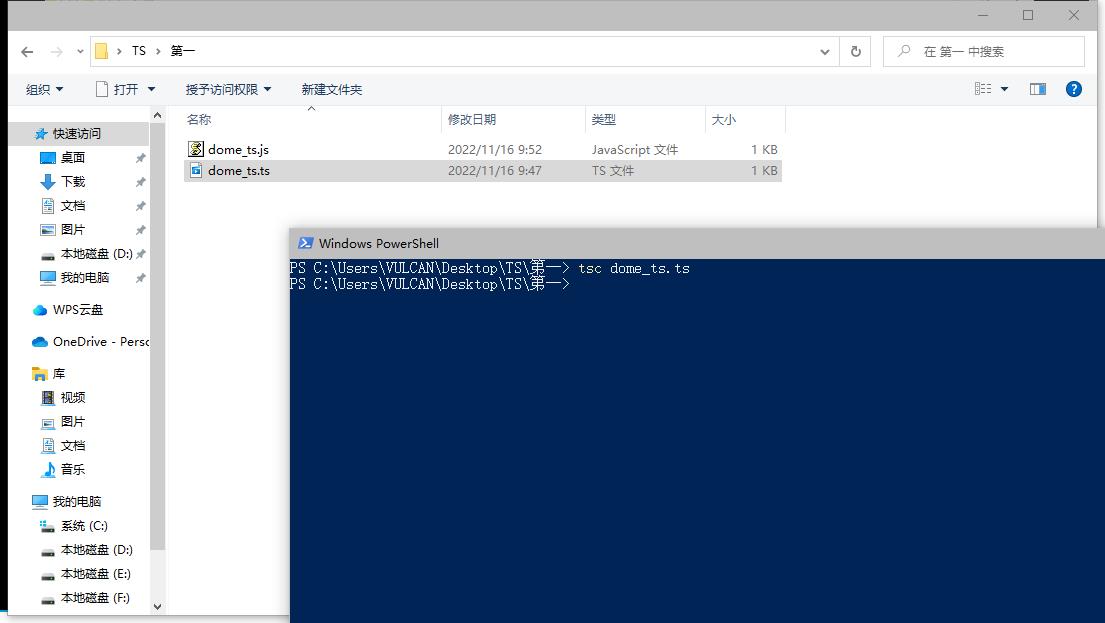
ts 文件是不能被网页识别的 这时候就要进行编译了


基本类型声明:
我们都知道 JavaScript 的类型分为两种:一种是原始数据类型(Primitive data types)另一种是对象类型(Object types)
现在我们来看原始数据类型,也就是布尔值,数值,字符串,null,nudefined 在 TS 中如何声明


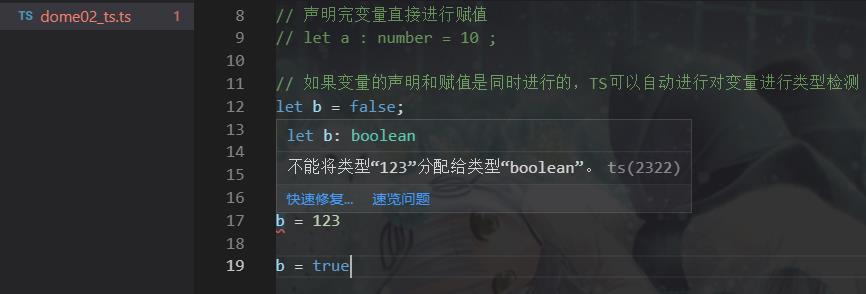
如图,let a :number 之后 ,在以后的使用过程中 a的值 只能是数字,如果赋值字符串的话,会明确的告诉你错误信息
当然,我们也可以直接这样声明并赋值:
let a : number = 10 ;但这种语法在实际我们写 TS 过程中是不常用的,TS的变量声明和赋值是同时进行的,TS可以自动对变量进行类型检测

类型声明也可以用于函数上边
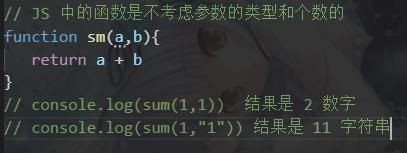
JS 中的函数是不考虑参数的类型和个数的


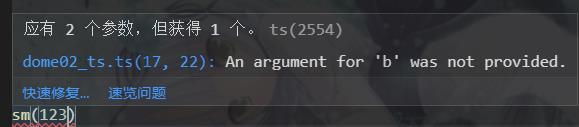
TS 中


当然 TS 相对严格你传多传少也是会报错的



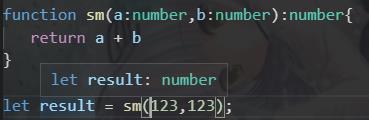
你也可以给函数的返回值添加类型,比如


其他基本类型:
| 类型 | 例子 | 描述 |
|---|---|---|
| number | 1, -33, 2.5 | 任意数字 |
| string | ‘hi’, “hi”,hi | 任意字符串 |
| boolean | true、false | 布尔值true或false |
| 字面量 | 其本身 | 限制变量的值就是该字面量的值 |
| any | * | 任意类型 |
| unknown | * | 类型安全的any |
| void | 空值(undefined) | 没有值(或undefined) |
| never | 没有值 | 不能是任何值 |
| object | {name:’孙悟空’} | 任意的JS对象 |
| array | [1,2,3] | 任意JS数组 |
| tuple | [4,5] | 元组,TS新增类型,固定长度数组 |
| enum | enum{A, B} | 枚举,TS中新增类型 |
上边我们演示了前三个,接下来我们来看后边
字面量
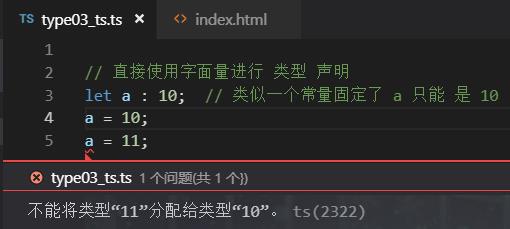
什么是字面量,废话不多说直接上图

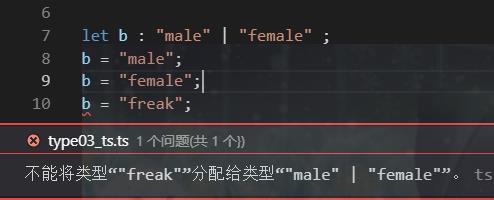
此时的 a 只能是 数字 10 ,当然这种是不常用的,我们一般都这样使用,取一个字面量的范围,我也叫这种为(联合类型)


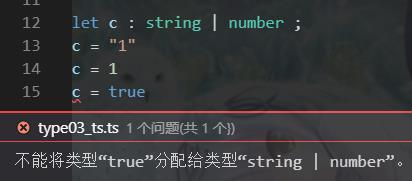
当然联合类型不只用于字符串,我们也可这样

any
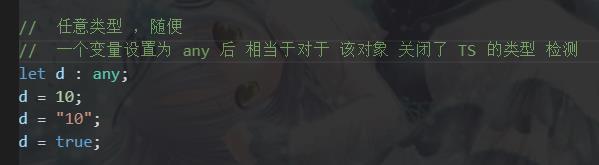
any的意思就是随便,爱啥啥

注意的一点是,一个变量设置为 any 后(显示的 any ),就相当于该对象关闭了 TS 的类型检测,使用 TS 时候不建议使用 any
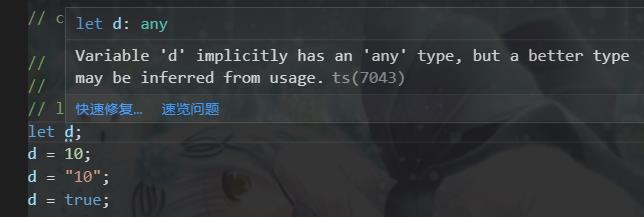
当然这还不最可怕的一点,最可怕的是

此时的 d 类型 还是 any 。所以声明变量如果不指定类型,则 TS 解析器会自动判断变量的类型为 any (隐式的 any )
虽然不建议使用,但代码是死的,人是活的,因为 JS 是灵活的,在一些开发的过程中,你就是不知道那个值是什么,或者说是不确定,这时我们可以用any或unknown
unknown
字面意思很明显,unknown –> 我不知道 ,也是表示未知类型的值


这时就有人问了,诶六扇老师,这和 any 一样啊,没什么区别啊
别急,看图,区别这就来了


我们来看,变量 s 是 string 类型,而 变量 d 是 any 值是 字符串10 却成功赋值没有报错,也就是说这玩意不止霍霍自己,还霍霍别人
而 unknown 就不一样了
unknown 实际上就是一个类型安全的 any ,unknown 类型的变量,不能直接赋值给其他变量
这会又会有人问了,六扇老师,我就想让 unknown 赋值给 s 怎么办?
第一种方法,在前边加上一个类型判断
用typeof判断 e 是不是 string 是的话 赋值

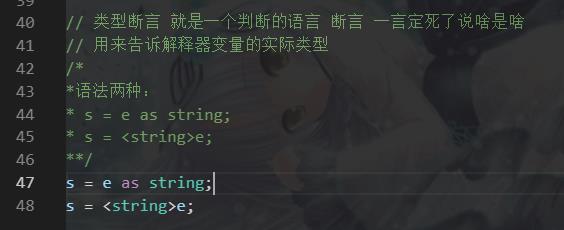
方法二,在 TS 里面有一个叫类型断言,先别管什么意思,我们直接看图

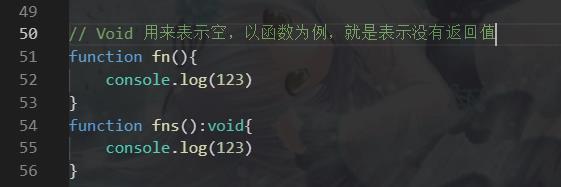
空值(Void)
JS里面是没有Void的概念, 在 TypeScript 中,可以用Void表示没有任何返回值的函数
上文我们也说了,我们也可以给函数设置返回值的类型,在某些情况下我们写的函数是没有返回值的,此时就用到了 Void

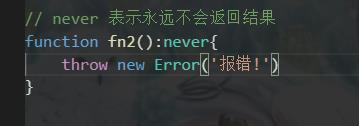
never
和空不一样,其实没有返回值,也是一种返回,never是表示永远不会返回结果
在我们写代码的时候,有一种函数是用来处理报错,不会返回直接报错,就可以用never

不常使用,了解就行
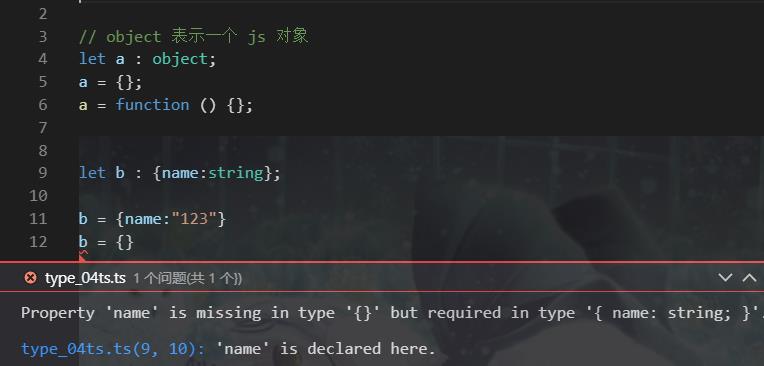
复杂的类型,object

我们可以跟上边设置类型一样,也可给 a 设置一个object类型,但这种不常用,通常我们都直接给后边加{ }来设置类型
{ } 也可以用来指定对象可以包含哪些属性,比如这时的 b 只能给它赋值 对象且里面带有 name 是 string 类型的,多一个不行,少了也不行
那六扇老师,我就想添加属性怎么办?
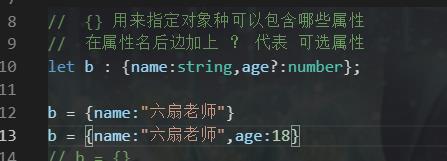
看下图


在属性名后边加上 ?代表可选属性,就是有没有都行的属性,可加,可不加
效果是达到了,但好麻烦啊,六扇老师我就想 name 是固定值,后边不管,爱怎么加怎么加行不?
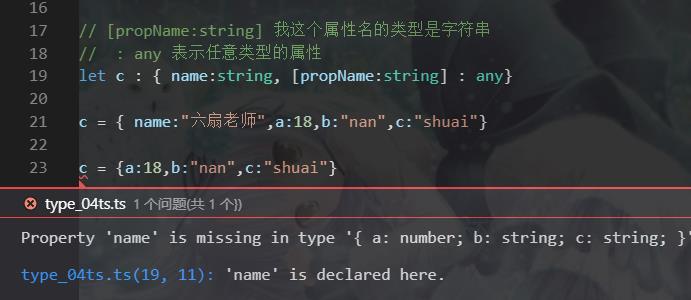
好,这位同学很会问问题,看完下图之后叉出去

[propName:string] 表示 我这个属性是字符串类型,propName 不是固定的,可以随便写,比如放个 xxx 也是行得通的
:any 表示任意类型
那回过头再看代码,这段代码的意思就是除了 name 是 字符串类型以外,后边其他的我不管,随便
其实和前边提到的字面量差不多,都是给一个限制
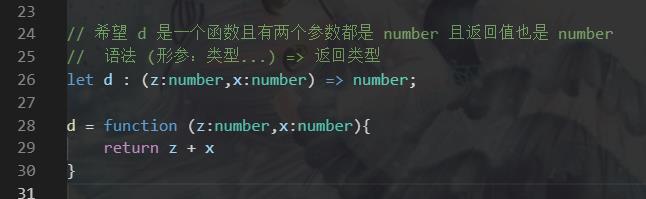
还有一种写法是设置函数结构的类型声明:

数组
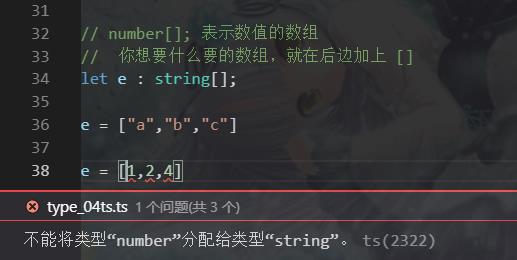
和对象一样,我们不是要什么对象,而是要存放什么类型的数组

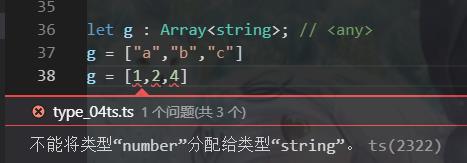
还有一种语法,在后边加Array


以上就是我们 JS 里面的数据类型,下边我们来讲俩不一样的TS 中新增的类型
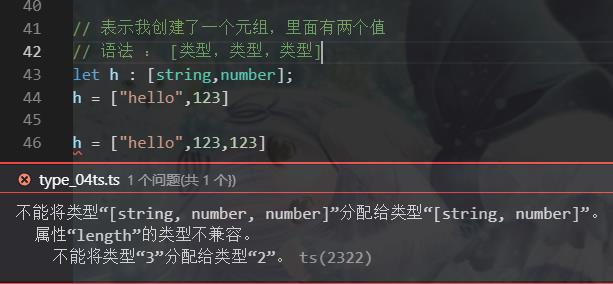
tuple(元组)
什么意思呢,就是固定长度的数组

当数组里面的值是固定的时候,用元组是最好的选择,性能上会强一点
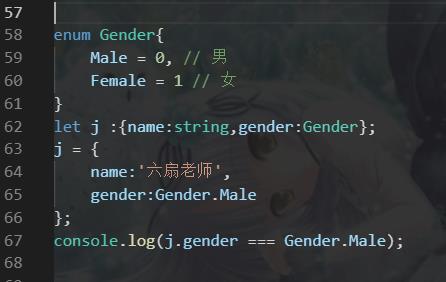
enum 枚举


在我们存储数据的时候,我们尽可能的希望数据小,像性别这种,除了男或者就是女这种值我们可以用 0 或 1 代替,但数据确实笑了,方便了,麻烦来了
这个值是我们定义的,我们知道,但别人不知道啊,这时就要用到enum(枚举)定义一个枚举类
我们enum了一个Gender里面Male 表示男,Female 表示女,写不写 0 或者 1 没区别,因为判断的时候,就用 j 里面的 gender 是否等于 Gender 里面的值
就是把我们的一些固定选项都给列出来,单独放一个类里面,然后使用
扩展
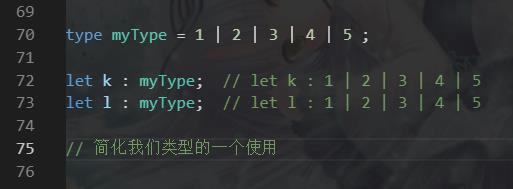
类型别名:
假如我们需要俩个变量 ,他们俩的类型是一样的,特别长

以上就是我们常见的类型,所以一定要反复的去看,去练熟
好了,想了解更多有趣知识那就关注六扇老师抖音号吧
抖音搜索六扇有伊人或者 直接点击
个人博客链接:http://blog.qianbaiyv.cn/get/my/blog/details/2311887075%40qq.com/148
转载请标明