![图片[1] - element+vue 之图片放大器 - MaxSSL](https://www.maxssl.com/uploads/?url=https://img-blog.csdnimg.cn/direct/66d55d1ac3884548af64713fa591b59b.png)
1.安装插件
npm install vue-photo-zoom-pro2.main.js导入
// 放大镜import VuePhotoZoomPro from 'vue-photo-zoom-pro'Vue.use(VuePhotoZoomPro)3.页面使用
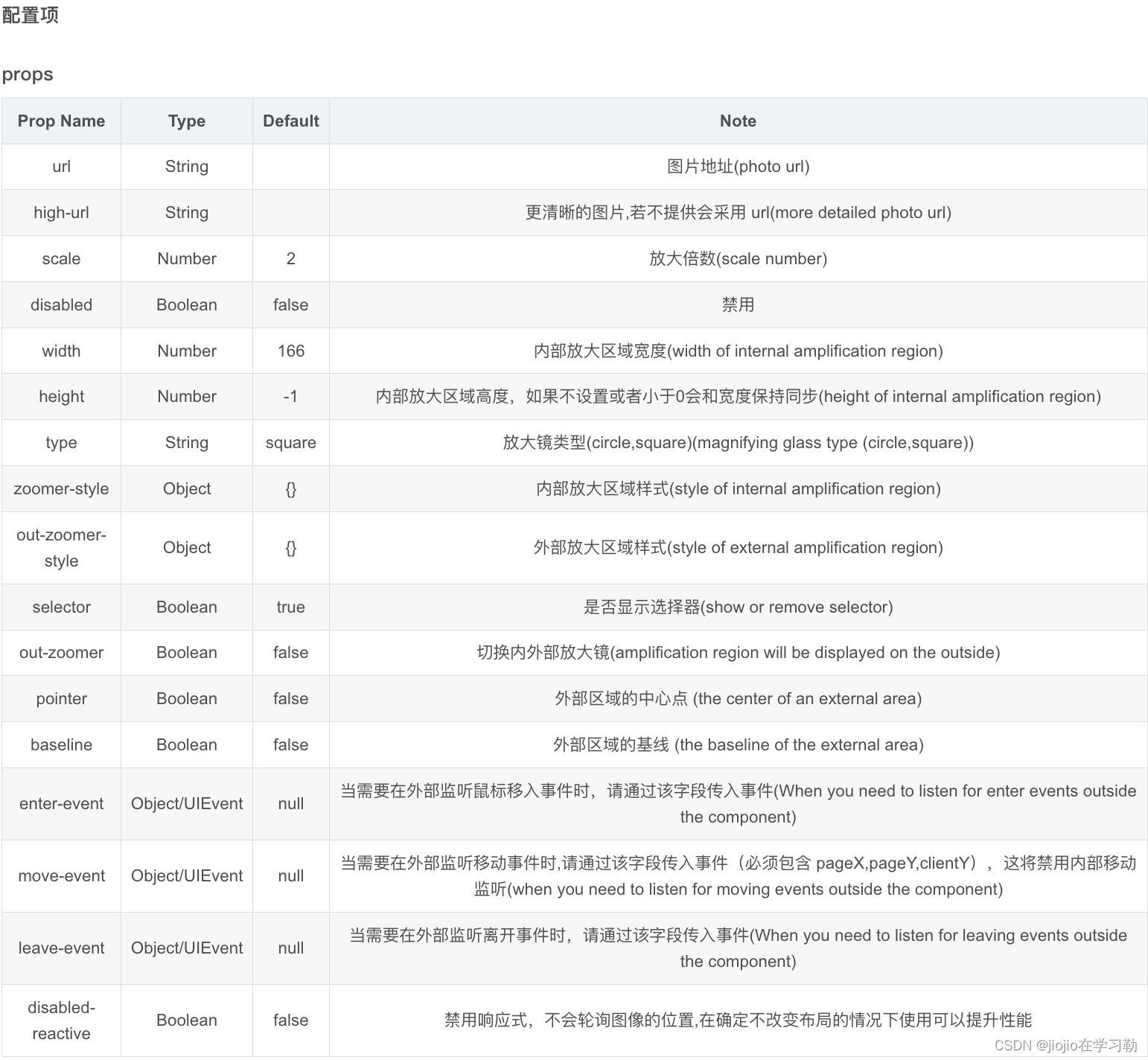
<vue-photo-zoom-pro:url="imgUrl":out-zoomer="true":scale="2"style="width: 368px; height: 368px; margin-right: 30px"><template slot="zoomer"><div class="ks-imagezoom-wrap"/></template></vue-photo-zoom-pro> <div style="width: 368px; margin-top: 10px"><el-carouseltype="card"height="70px":autoplay="false"indicator-position="none"@change="changeImg"><el-carousel-itemv-for="(item, index) in imgList":key="index"style="text-align: center"><img width="70px" height="70px" :src="item"/></el-carousel-item></el-carousel></div> changeImg(val) {this.imgUrl = this.imgList[val];},```© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









