01、表单
表单是比较重要的HTML元素,块元素,主要作用是向服务端提交数据。结合表单元素input使用,通过内部的button按钮提交(type=”submit”)表单数据。
| 元素/属性 | 描述 | 值/备注 |
|---|---|---|
| 表单元素 | ||
| action | 提交表单的目标(服务端)地址url | |
| method | 提交数据的方式,就是数据传输的方式 | ? get:通过URL提交数据[url]?uname=1&age=2,? post,通过HTTP表单数据提交,键值格式。 |
| target | 提交数据时打开action url的方式 | _self:当前窗口(默认值);_blank:新窗口 |
| enctype | 编码类型(encode type),规定了form表单在发送到服务器时候编码方式,不常用。 | ? application/x-www-form-urlencoded:编码所有字符(默认) ? multipart/form-data :混合类型, 表单中有文件上传时使用 ? text/plain:纯文体,空格转换为 “+” 加号,不对特殊字符编码 |
| submit() | 提交表单数据,通过js代码调用 | |
| 表单分组,默认样式:一个框 | 便于表单样式管理的语义化元素 | |
| form | from的id,当 | |
| disabled | 整个分组都不可用 | |
作为 | (legend /ˈledʒənd/ 铭文、图例) |
#form fieldset { border: 1px solid skyblue; padding: 20px 10px; border-radius: 5px; text-align: center; margin: 10px 0px; } #form fieldset legend { font-size: 1em; border: 1px solid rgb(236, 175, 43); border-radius: 1em; padding: 3px 15px; } 
?注意:
提交数据时参数名为表单元素的name,因此表单控件须设置name属性。
❓get、post区别:
| GET | POST | |
|---|---|---|
| 提交方式 | 数据在url的问号?后:url?key=value&key=... | 数据在请求体中 |
| 编码enctype | 只有appliacation-x-www-form-urlencoded | 支持多种 |
| 书签/历史 | 可以加入收藏,历史记录、日志会保留数据 | 不可收藏、不会保留数据 |
| 缓存/效率 | 可以被浏览器缓存,效率(速度)更高 | 不可缓存 |
| 数据类型/长度 | 只允许 ASCII 字符,URL长度有限制(2048),不同浏览器不同。 | 类型没有限制,支持二进制数据。长度(几乎)无限制 |
| 安全性 | 安全性更低,数据在URL中容易暴露 | 安全性稍高,不过传输过程也是明文的,不会在浏览记录、日志中存储 |
| 回退/刷新? | 无副作用(幂等),可重复访问 | 有副作用,数据会被重新提交(不幂等),浏览器一般会提示用户数据会被重新提交 |
| 使用场景 | 获取数据 | 提交数据:添加、修改、删除 |
?因此:
- 数据有安全性要求的时候,建议用POST并且加密(HTTPS)。
- 获取数据(如查询)的的时候,一般用GET;提交数据(添加、修改、删除)时一般用POST。
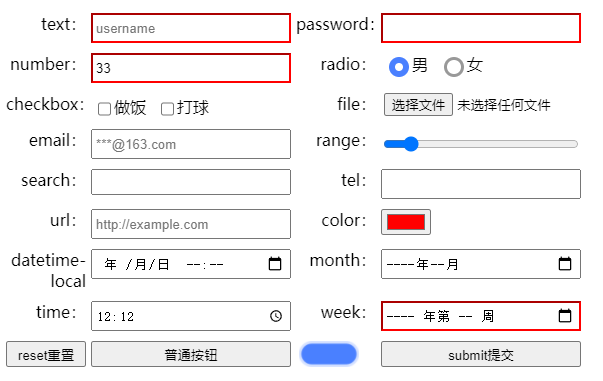
02、表单元素
表单元素单标签、行内元素,主要用于输入各种类型数据。包含多个表单类型type:文本框、复选框、单选框、按钮等。
input.type
| input.type/属性 | 描述 | 备注 |
|---|---|---|
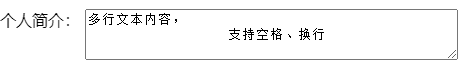
| text | 文本输入框(默认),单行文本,不支持换行 | |
| password | 密码输入框 | |
| radio | 单选框,相同name为一组互斥 | 记得赋值value |
| checkbox | 多选框,相同name为一组。如选中多个值会提交多个key-value | 记得赋值value |
| number | 数字输入,step设置步长 | |
| hidden | 隐藏框/域,页面不可见,用于一些逻辑处理 | |
| button | 普通按钮,按钮显示value值,结合JavaScript事件使用 | 建议用 |
| submit | 表单提交按钮,在form中有效,直接提交表单数据 | 同submit模式 |
| reset | 表单重置按钮,重置表单的数据,form中有效。 | |
| image | 图片提交按钮,同submit,**src**设置图片,无图则显示alt | height、width设置图片大小 |
| file | 文件选择框,如多值则value为第一个值,js获取files取多个值 | capture媒体拍摄方式-移动端 |
| accept | 可接受文件类型,多个逗号隔开,image/png, video/* | .jpg,.png,.doc |
| 电子邮箱,支持邮箱格式验证 | 验证邮箱格式 | |
| range | 滑块数字,用 min 和 max 来设置值的范围,step设置步长 | list可设置刻度 |
| search | 搜索框,和text差不多 | |
| tel | 电话号码,和text差不多,有些终端支持虚拟键盘 | 不验证(不同地区格式不同) |
| url | URL地址,和text差不多 | 验证url格式 |
| color,IE? | 颜色输入控件, | |
| date,IE? | 日期输入,年月日 | |
| datetime-local,IE? | 日期时间输入,年月日、时分秒,Chrome/Opera /Edge支持 | yyyy-MM-ddThh:mm |
| month,IE? | 年月输入,输入年份或月份 | value="2018-05" |
| time,IE? | 时间控件,小时、分 | |
| week,IE? | 年和周数,用于输入以年和周数组成的日期,支持的不多 |  |
?注意:
- 一般浏览器对不支持的type,都默认降级为text。
- 文件选择框如通过表单提交,表单需设置属性
enctype="multipart/form-data"设置表单数据编码为多种数据组合,同时设置提交方式为post,才可以上传文件(二进制)。
的常规属性
| 基础属性 | 描述 | 相关type | 值/备注 |
|---|---|---|---|
| name | 控件名称(通用属性),表单中须赋值,会作为参数名 | ||
| type | 表单控件类型 | 详见上表 | |
| value | | ||
| tabindex | 当前文档的 Tab 导航顺序中的位置 | ||
| size | 宽度,文本框可显示的字符宽度,类似css的width | 字符数量 | |
| min/maxlength | 可输入字符数量,文本框可输入最少/大字符数量 | 文本输入类 | |
| readonly | 只读,不可编辑,IE有光标显示 | true值可省略 | |
| disabled | 不可用,无光标 | 值可省略 | |
| placeholder | 占位符/水印,用于输入提示,比较常用 | 文本输入类 | |
| checked | 选中状态 | 单选、多选 | 值可省略 |
| min/max | 最大/小值,数字、日期值的边界 | 数字、日期 | 大小边界验证 |
| pattern,IE10 | 模式(正则表达式),用于值的合法性检测 | 文本输入类 | 正则验证 |
| required | 必填,hidden、image 或者按钮类型无效 | 值可省略,必填验证 | |
| multiple | 是否允许多个值,逗号隔开 | email、file | 布尔值,值可省略 |
| step | 步长,数字、日期 | 数字、日期 | |
| list | 候选值:输入框的候选值列表,值,显示value | 大多数 | |
| autocomplete | 自动填充,设置浏览器的自动填充模式 | 大多数 | |
| autofocus | 页面加载时自动聚焦 | 布尔值,值可省略 | |
| inputmode | 值输入模式,虚拟键盘,text, tel, url, email, numeric | 文本输入类 | |
| form | 所属form,值为其id | ||
| formaction | 表单提交属性,还有formenctype、formmethod、formnovalidate、formtarget | image、submit |
.iform { text-align: right; display: grid; grid-template-columns: 80px 200px 80px 200px; gap: 10px 5px; } /* 重写radio的样式 */ .iform input[type="radio"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border-radius: 50%; width: 20px; height: 20px; border: 3px solid #999; transition: 0.2s all linear; outline: none; position: relative; } .iform input[type="radio"]:checked { border: 6px solid #4A80FF; } .iform input:invalid { border-color: red; } .iform input,.iform label { height: 26px; padding: 0 3px; display: inline-block; vertical-align: middle; } text: password: number: radio: checkbox: file: email: range: search: tel: url: color: datetime-local month: time: week: 
数据集合
数据集合元素,包含了一组list属性)使用,作为可选值的数据集。
- 文本、数字输入的候选值,包括text、number、email、url、tel、search等。
range的刻度。
香蕉 火龙果 冬瓜

03、

04、
是一个文本标签,最主要的使命是辅助表单元素聚焦,点击
属性 描述 for 关联的元素id form
Name: *
Name: * 阅读并同意条款

⭐还有一种简写的方式:用 label 元素把 input 元素包裹起来,以减少for- id 的使用。
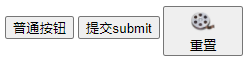
05、
<button> 是HTML5的新元素,行内元素,作用和input-button的功能基本相同。不同的是他是双标签,内部可以自由定义内容,也可以使用伪元素,实现更丰富的按钮效果,所以按钮用他就对了。
属性 描述 值 type 按钮的类型 button:普通按钮;submit:表单提交按钮;reset:表单重置按钮; value button 的初始值,参数的形式随表单提交

value属性上,只支持纯文本。
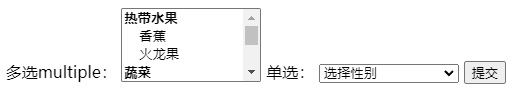
06、选项
multiple或size>1时,显示为列表,否则显示为下拉框模式。
元素/属性 描述 值/备注 选项控件 required 必填,表单的通用属性,还有disabled、autofocus、form等 multiple 多选,显示为列表,不设置该属性则弹出下拉框。 值也是multiple,值可省略 size 控件显示的选项行数,配合multiple使用 整数,默认1 value/selectedIndex 选中的值/索引 selected 设置选中 值可省略 value 选项的值 如果没有value,则取标签内容 disabled 不可用 选项分组,给 label 显示的文本 disabled 分组都禁用
多选multiple: 香蕉 火龙果 绿色蔬菜 冬瓜 男瓜 其他 单选: 选择性别 男 女 其他

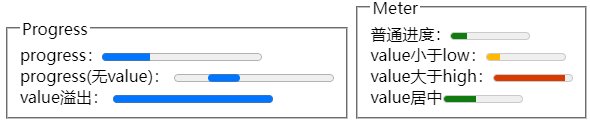
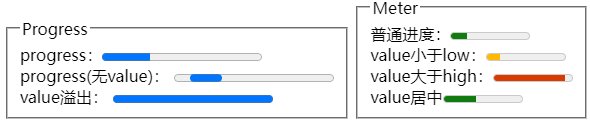
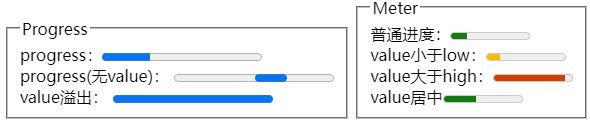
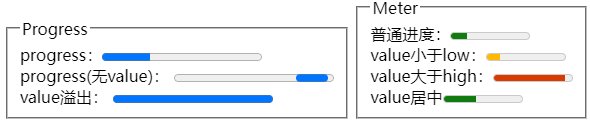
07、进度计量
两者都可以实现进度的效果,
属性 描述 IE10 进度条 max 最大值,默认为1 value 进度值,不设置则为”不确定”状态,显示为加载中的效果(不同浏览器表现不同) IE? 进度计量,显示已知范围的标量值或者分数值。(/ˈmiːtər/ 计量) value 值 min/max 最小值(默认0),最大值(默认1) low/high 低值、高值,用于设置“正常值”的边界区域,以显示不同效果 optimum 最优值( /ˈɑːptɪməm/ ),配合low/high使用,判断当前值是否最优 form 关联form表单的id

08、表单布局
表单是前端常用的组件,布局必不可少,一个美观、简介的布局尤为重要。一个最小单位的表单输入部件,除了表单元素,还必须考虑标题、错误提示等。对于整个表单还要考虑多个表单输入项的行列排列、对齐。

最基本的HTML表单布局思路:
- 小部件:用
或 姓名: * - 表单分区,对于复杂的表单,用
- 表单布局:借助CSS表格布局、Grid、Flex等工具进行布局。
- 第三方表单组件:实际项目中都会引入第三方UI组件库,组件库里都会提供更丰富的布局支持。
©️版权申明:版权所有@安木夕,本文内容仅供学习,欢迎指正、交流,转载请注明出处!原文编辑地址