上一章讲完如何获取用户信息授权后,下一步就可以进行小程序支付了。
本期就来介绍下支付宝小程序支付如何实现。

PS:接入前的准备工作可以参考:接入准备;接入指南可参考:接入指南~
获取小程序支付权限
获取权限分为三步:分别是 账号开通 JSAPI 支付、账号与小程序账号绑定 以及 小程序绑定 JSAPI 产品
账号开通 JSAPI 支付
需要用收款主体账号去签约,账号要求必须是企业或者是个体工商户。
可以直接通过 👉 签约直通车 进行开通

账号与小程序账号绑定
开通成功之后,要去 小程序 AppID 管理 页面关联小程序,将开发的小程序关联到账号下。
⚠ 注意:哪个小程序开发就绑哪个小程序,不绑的话后面无法支付成功。

小程序绑定JSAPI产品
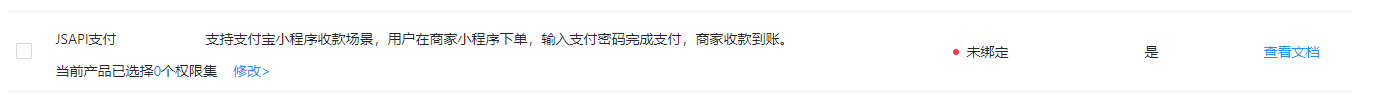
要到小程序详情界面的【产品绑定】去绑 JSAPI 支付产品。
可以参考 👉 [应用如何实现产品绑定] 进行操作:

签约过程中可能遇到的问题也给大家列在这里了,大家可以参考下~:
- [小程序功能列表中没有支付能力]
- [个人小程序是否支持支付功能]
- [小程序支付签约要求]
小贴士 📖:账号不符合要求的也可以通过沙箱环境去测试下,可以参考之前写的这篇~
支付宝沙箱超详细教程+避雷经验,看这篇就够了
支付调用整体流程
获取到权限之后我们就可以进行接口调用了,主要步骤分为 :
- (前端+后端)获取用户的授权信息
- (前端)将订单信息传到服务端
- (后端)服务端创建支付单
- (前端)唤起支付
第一步、获取用户的授权信息
目的:这一步是为了能够获取到用户的 user_id(openid)
注意:user_id 和 openid 都是可以的,新老账号可能获取到的信息不一样,我之前老的账号获取到的是user_id,新申请的账号获取到的是 openid,根据大家的自己账号实际情况来看~
对此内容感兴趣的小伙伴也可以查看 👉[openid 和 userid 的区别]
方法一:通过用户授权获取(用户端有弹窗)
大家可以参考我之前写的获取用户信息的 my.getAuthCode 步骤,下面简单概括下就是:
- 前端通过 my.getAuthCode 方法获取到用户的授权 authCode
- 将 authCode 传到后端通过 alipay.system.oauth.token 接口获取 access_token 参数
- 后端用 access_token 参数传入 alipay.user.info.share 接口中获取到 user_id(openid)
方法二:通过静默授权获取(用户端无弹窗)
静默授权与用户授权同样是使用的 my.getAuthCode 方法,但是 scopes 传参不同,获取到的信息 只有 uid(openid),调用步骤为:
- 前端通过 my.getAuthCode 方法(scopes 入参 auth_base)获取到用户的授权 authCode
- 将 authCode 传到后端通过 alipay.system.oauth.token 接口到 user_id(openid)
代码示例
Page({ getAuthCode() { my.getAuthCode({ scopes: 'auth_base',//静默授权 success: res => { const authCode = res.authCode; fail: err => { console.log('my.getAuthCode 调用失败', err) } }); }})
授权这块的问题在上一篇
- [小程序静默授权是否可以拿到用户头像昵称]
- [支付宝小程序可以在首页获取到user_id吗]
第二步、将订单信息传到服务端
用户信息获取到之后,我们就可以将订单信息和用户信息一起再打包,通过 my.request 传回服务端
//.js页面Page({ pay(){ my.request({ url: '商家服务端地址',//须加httpRequest域白名单 method: 'POST', data: {//data里的key、value是开发者自定义的 from: '支付宝', order: 'XXXXX',//订单信息 }, dataType: 'json', success: function(res) { my.alert({content: 'success'}); }, fail: function(res) { my.alert({content: 'fail'}); }, complete: function(res) { my.hideLoading(); my.alert({content: 'complete'}); } }); }});
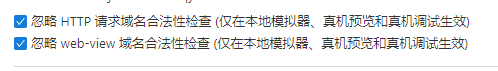
如果是在本地测试的话记得在 IDE 的【详情】里面把下面这两个校验勾选上,不然IDE会去校验域名的合法性的。

这边给大家汇总一些 my.request 调用过程中的常见问题:
- [my.request API 可以使用 ip 地址访问吗]
- [my.request 的 url 参数的域名是否需要配置白名单]
- [my.request 默认请求头]
- [my.request 默认请求超时是多久]
第三步、服务端创建支付单
目的:获取 trade_no(支付宝交易号)
接收到前端传过来的订单信息之后,需要将信息传入 alipay.trade.create 接口中获取 trade_no。
服务端的代码大家可以直接参考:👉 [alipay.trade.create 代码示例]
📌下面简单列一下后端几个必传的参数:
- out_trade_no:商户端自定义订单号,需保证在商户端的唯一性。
- total_amount:订单金额,单位元,精确到两位小数。
- subject:订单标题,会在账单界面展示。
- product_code:产品码,固定值 JSAPI_PAY。
- op_app_id:传小程序appid。
如果获取到的是user_id,传入
- buyer_id:传入之前获取到的user_id。
如果获取到的是openid,传入
- buyer_open_id:传入之前获取到的openid。
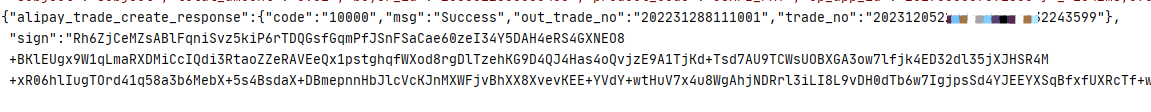
后端接口调用成功之后就可以获取到 trade_no 参数了:

服务端接口报错的常见问题如下:
- [小程序支付报错:ACCESS_FORBIDDEN]
- [小程序支付报错:本笔交易不支持在本小程序内支付请联系商户完成小程序 APPID 的绑定后再重新发起支付]
- [ACQ.UNBOUND_APPLICATION(指定小程序主体未完成关联绑定)]
- [小程序支付报错:支付失败,商家支付唤起方式不正确,请联系商家解决]
第四步、唤起支付
前端获取到 trade_no 之后,我们就可以通过 my.tradePay(发起支付) 方法在小程序上唤起收银台了。
// .jsmy.tradePay({ // 传入支付宝交易号trade_no tradeNO: '201711152100110410533667792', success: (res) => { my.alert({ content: JSON.stringify(res), }); }, fail: (res) => { my.alert({ content: JSON.stringify(res), }); }});
如果是 IDE 上测试的话,需要用支付宝扫码进行支付:

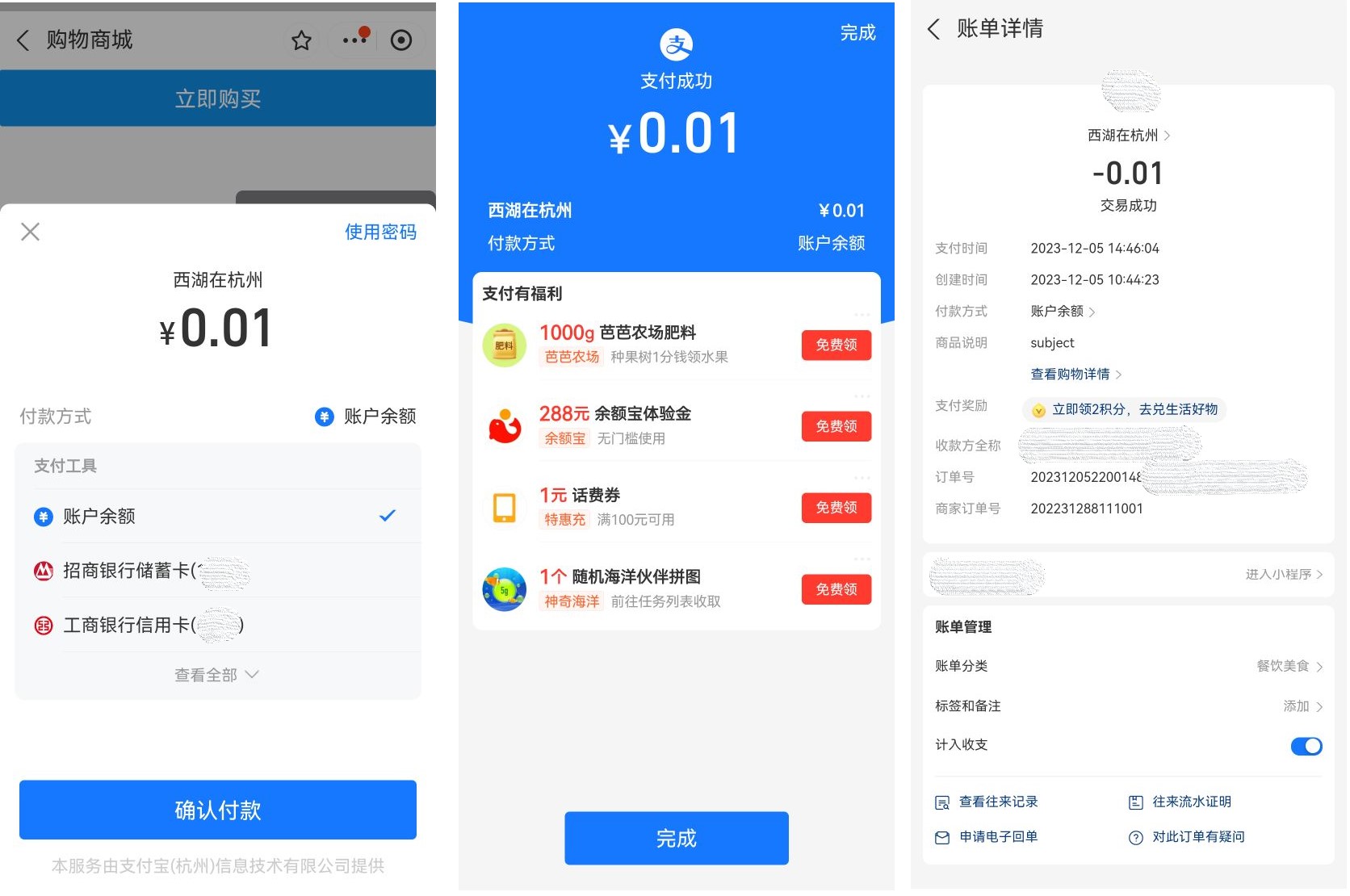
真机测试可以直接唤起收银台进行支付:

大家也可以看下支付过程中可能会遇到的一些问题~:
- [小程序前端跳转是否可以判断支付成功]
- [小程序开发者工具是否在支持测试小程序支付功能]
- [小程序支付如何设置同步]
- [小程序支付报错:当面付等产品不支持在小程序场景内使用,请联系商户更换收单产品后再重新发起支付]
以上就是小程序支付的所有内容了,希望能够帮助到你*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。