说明:
轮播图在前端开发中是一种常见的元素,通常用于展示一系列的图片或者内容,并通过滑动或者点击的方式进行切换。使用JavaScript来实现轮播图有以下几个意义:
- 提升用户体验:轮播图可以在有限的空间内展示更多的内容,为用户提供更多的信息。同时,轮播图也具有较好的视觉效果,可以吸引用户的注意力。
- 提高页面加载速度:如果页面中有大量的图片或者内容需要展示,那么一次性加载所有内容可能会导致页面加载速度变慢。使用轮播图可以分批次加载内容,提高页面加载速度。
- 节省空间:轮播图可以将多个图片或者内容整合在一起,减少页面中的空间占用,使页面更加整洁。
- 实现动态效果:使用JavaScript可以实现轮播图的动态效果,例如渐变、滑动等,提升用户体验。
- 响应式设计:使用JavaScript可以实现轮播图的响应式设计,使其在不同设备上都能够得到良好的展示效果。
综上所述,JavaScript实现轮播图可以提升用户体验、提高页面加载速度、节省空间、实现动态效果以及响应式设计等方面的意义。
说明:参照小米商城的广告栏位,用html、css、JavaScript三种语言设计出一组轮播图片
写题思路:
逻辑分析出,轮播图片需要哪几种功能
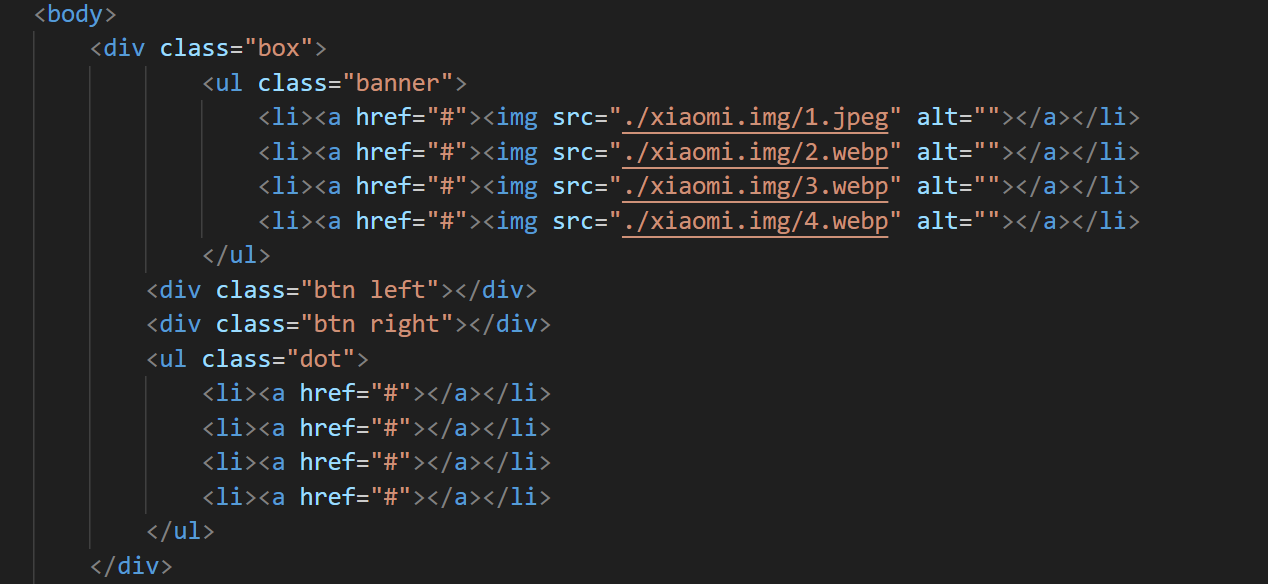
1.html:框架的完善和放入图片及相关内容
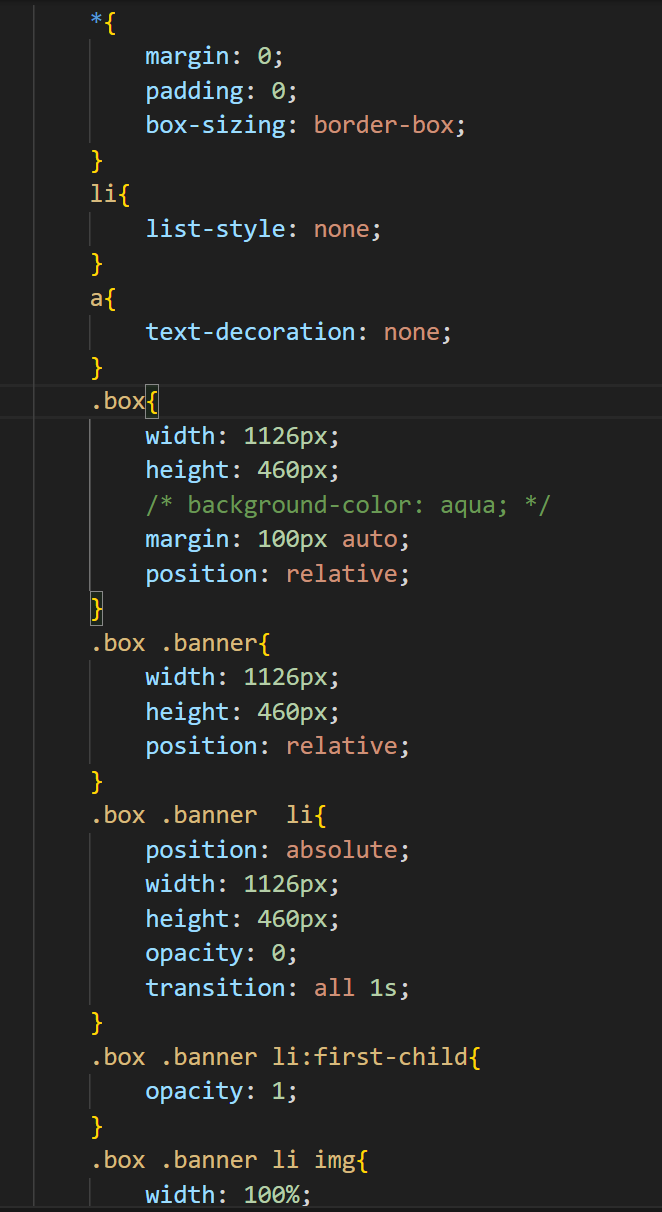
2.css:对网页的布局和美化
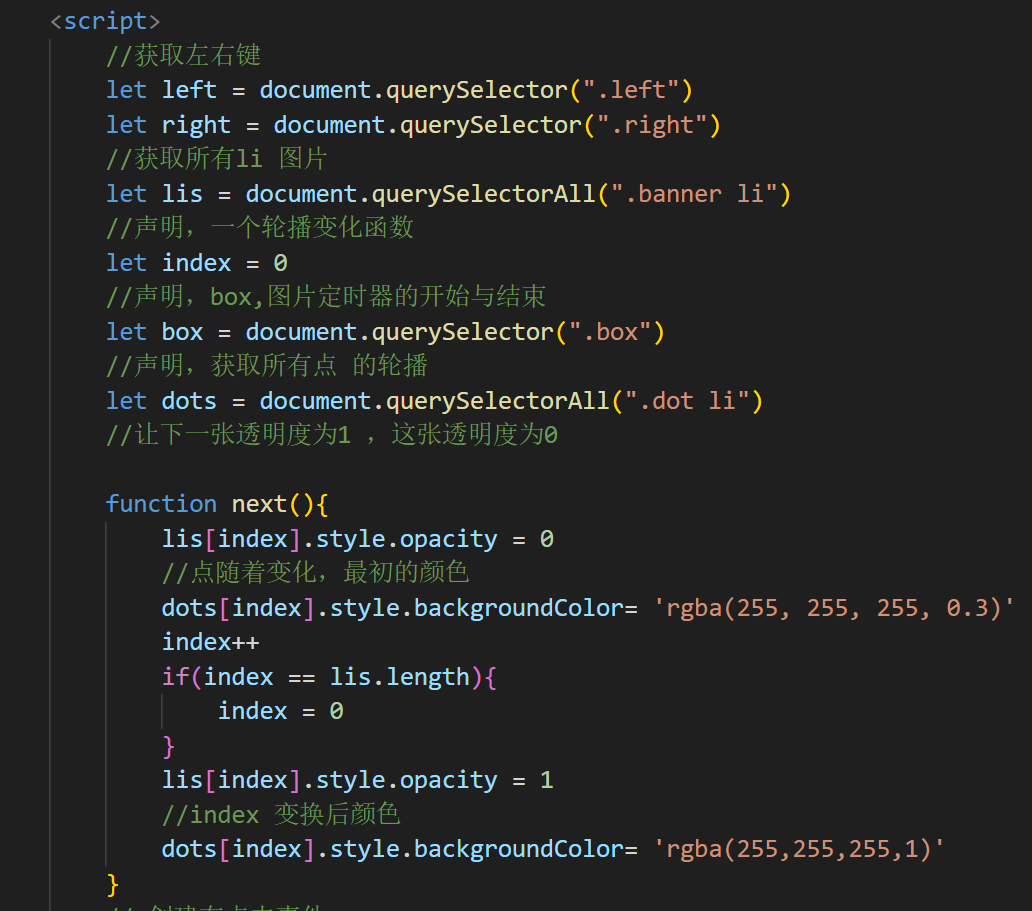
3.JavaScript:点击事件,获取轮播的按钮
改变事件,图片的每次转化对应的右下角小点颜色也会变化
定时器,设置自动播放
鼠标移入移出事,鼠标移入暂停轮播,鼠标移出开始轮播
相关代码所示:
html:

css:


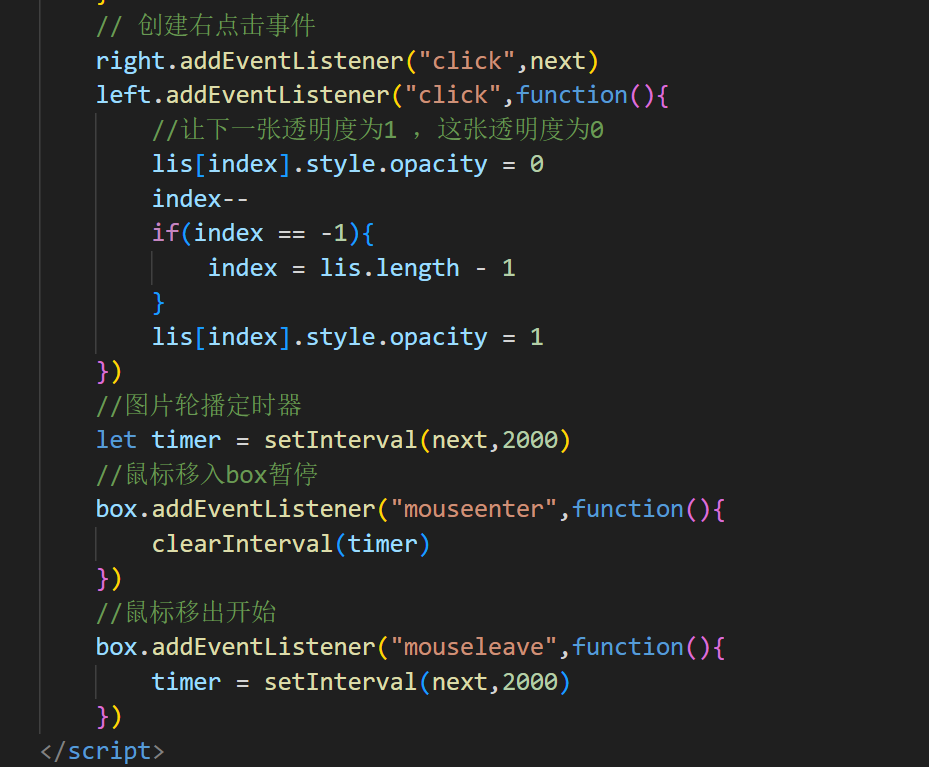
javascript:


结果所示: