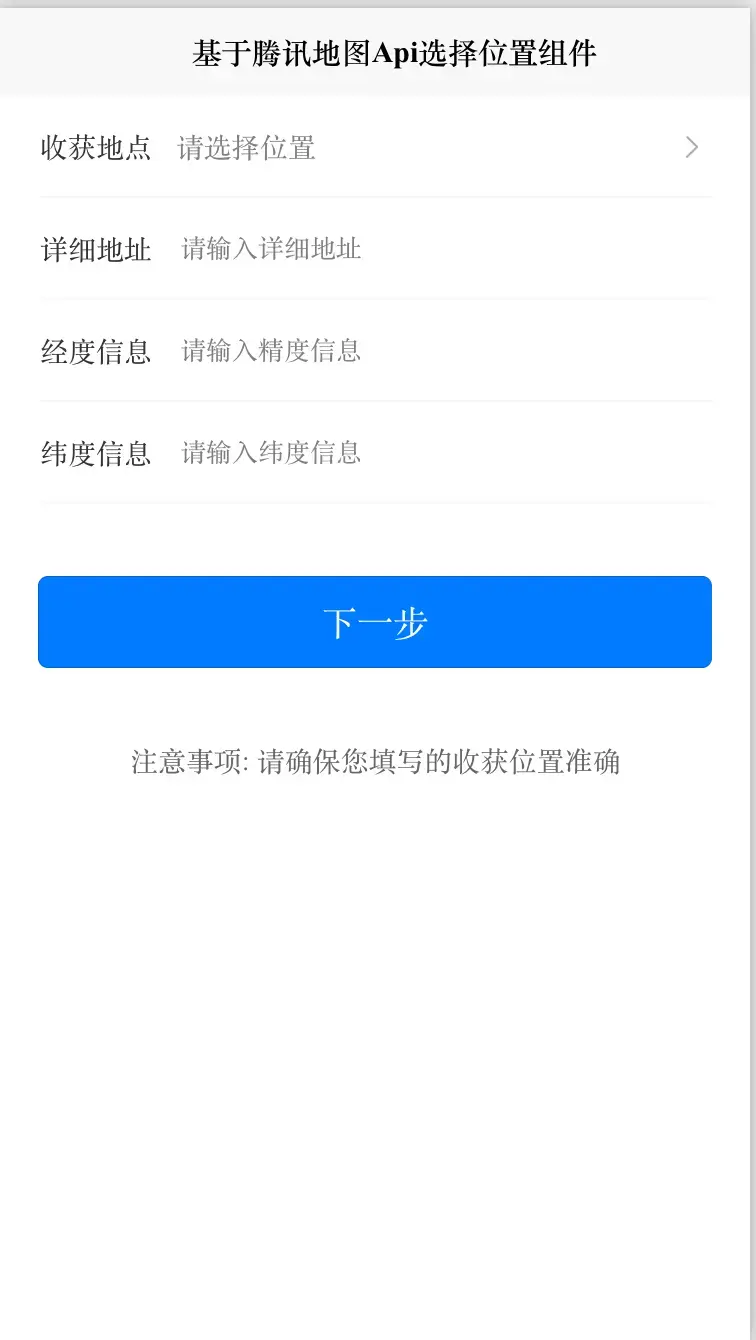
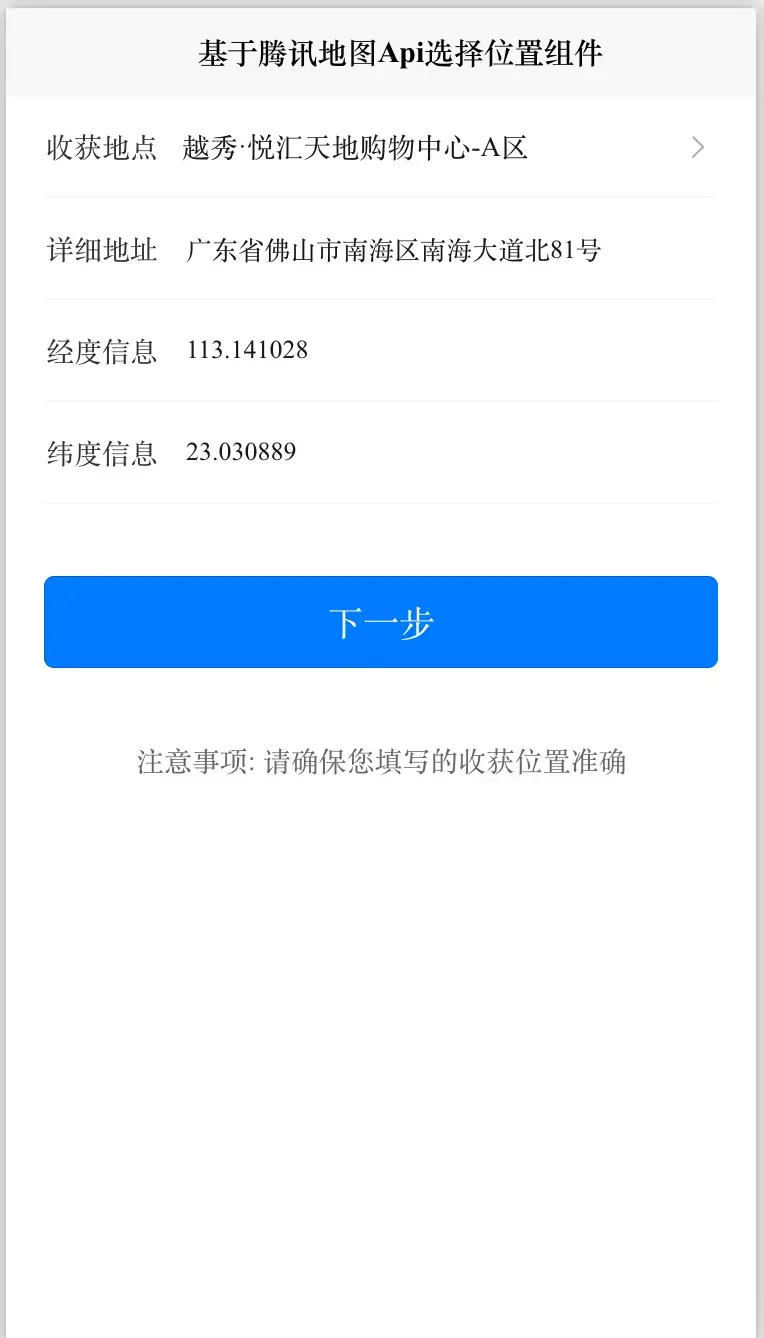
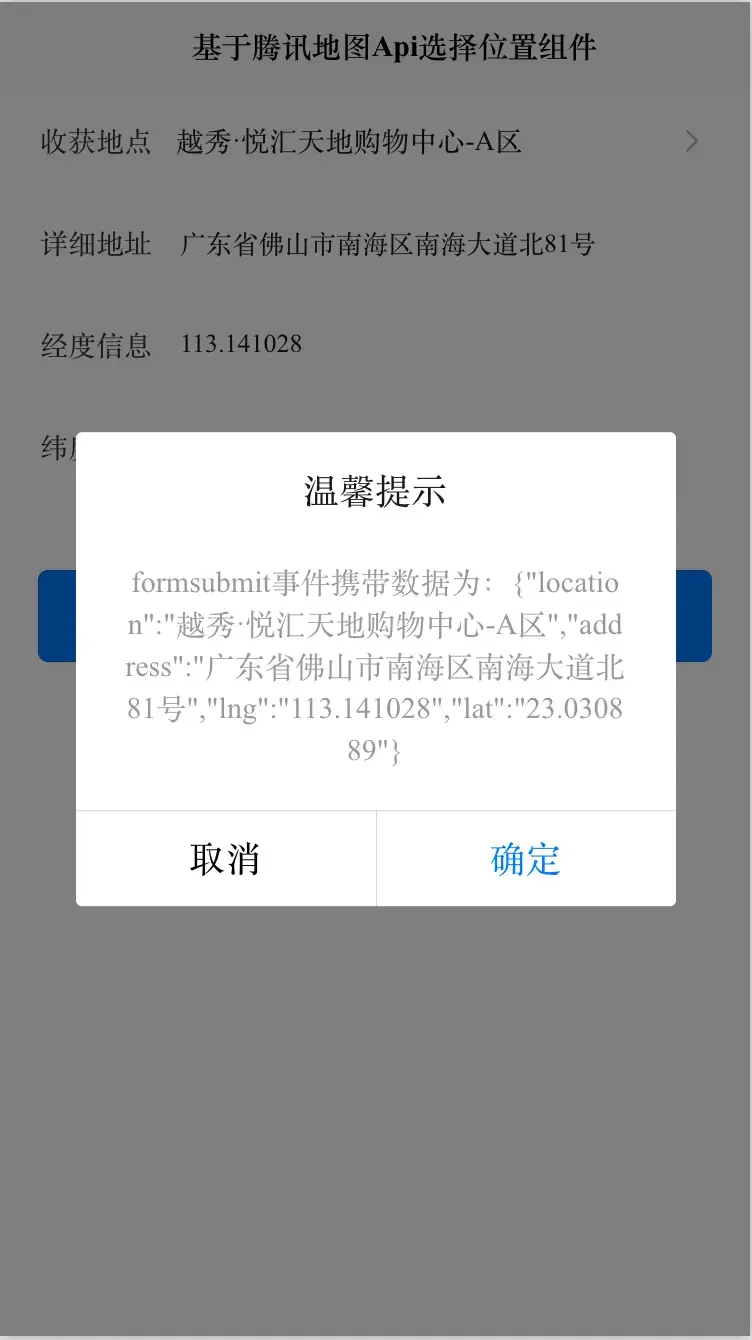
前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13310效果图如下:
使用方法
// 引入设置地址存储工具import {setlocation} from './utils.js'// #ifdef H5window.addEventListener('message', event => {// 接收位置信息,用户选择确认位置点后选点组件会触发该事件,回传用户的位置信息var loc = event.data;if (loc && loc.module == 'locationPicker') {//防止其他应用也会向该页面post信息,需判断module是否为'locationPicker'let location = {poiaddress: loc.poiaddress,poiname: loc.poiname,latlng: loc.latlng}// 设置存储地址信息setlocation(location)uni.navigateBack();}}, false);// #endifHTML代码实现部分
注意事项: 请确保您填写的收获位置准确 import ccInputView from '../../components/ccInputView.vue'// 获取地址工具import {getlocation} from './utils.js'export default {components: {ccInputView},data() {return {mapSelData: {"latlng": {}},}},/*** 生命周期函数--监听页面显示*/onShow: function() {// #ifdef H5let locations = getlocation() //获取位置信息if (locations) {this.mapSelData = locationsuni.clearStorageSync();}// #endif},methods: {formSubmit: function(e) {console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e));var formdata = e.detail.value;uni.showModal({title: '温馨提示',content: 'formsubmit事件携带数据为:' + JSON.stringify(e.detail.value)})},// 选择地址chooseAddress(e) {let myThis = this;uni.navigateTo({url: './h5map'})},}}.content {display: flex;flex-direction: column;}.uni-btn-v {width: 100%;height: auto;}.botBtn {width: 90%;margin-top: 36px;}.tipText {width: 100%;margin-left: 0px;text-align: center;color: #666666;margin-top: 36px;margin-bottom: 36px;font-size: 28rpx;}