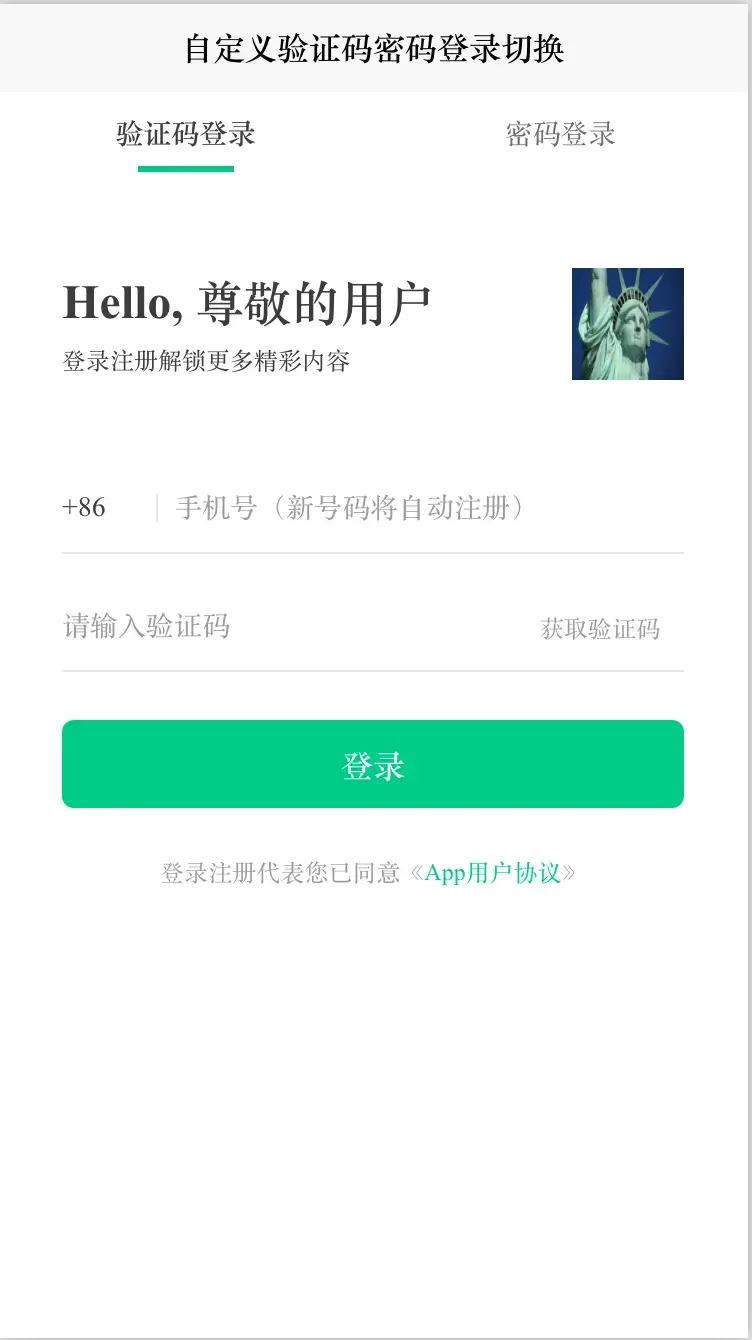
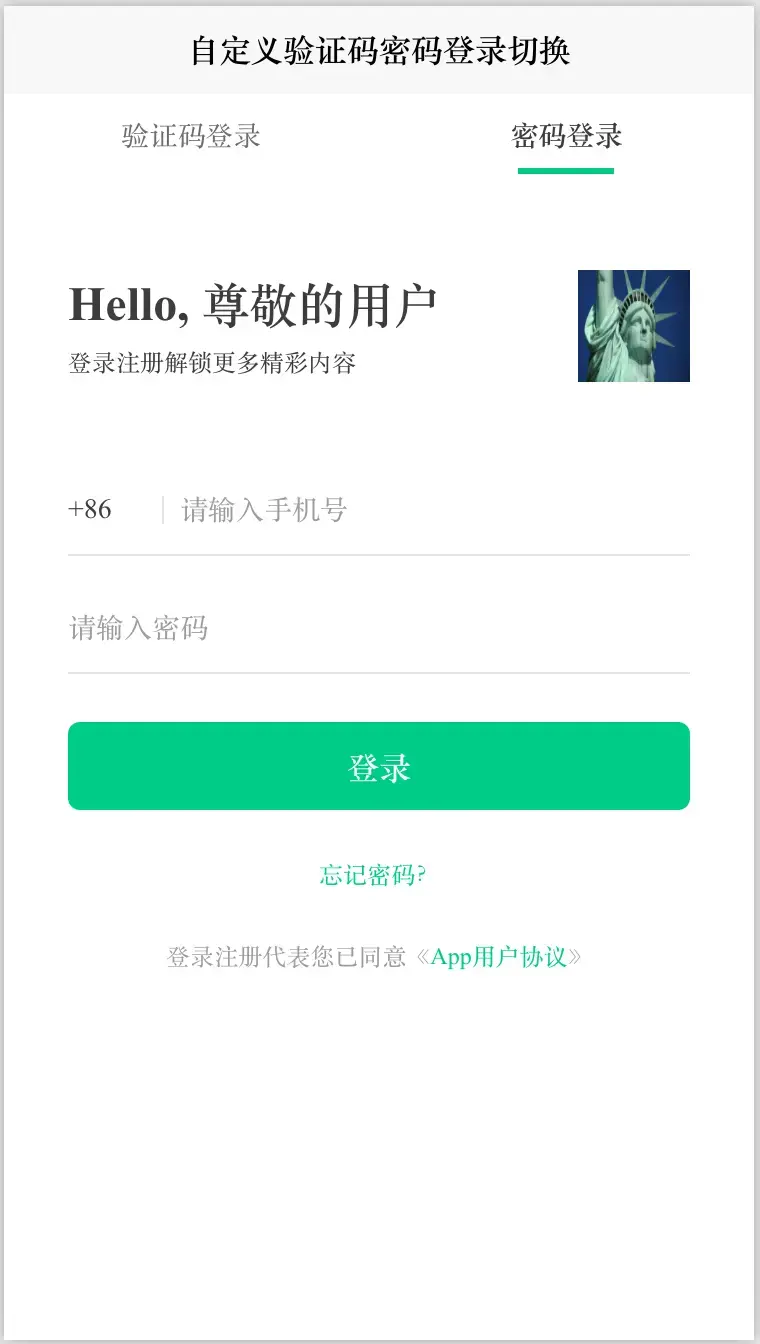
前端Vue自定义验证码密码登录切换tabs选项卡标签栏标题栏 验证码登录模版 密码登录模版, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13221效果图如下:
实现代码如下:cc-selectBox使用方法
HTML代码实现部分
Hello, 尊敬的用户 登录注册解锁更多精彩内容 +86 {{ getcodemes }} 登录 收不到验证码?试试 语音验证 +86 登录 忘记密码? 登录注册代表您已同意《 App用户协议 》 确定 var app = getApp();export default { components: { }, data() { return { logs: [], nowindex: 0, regularLogin: false, select: ['验证码登录', '密码登录'], getcode: false, getcodemes: '获取验证码', sendcall: false, hidepass: false, callimg: false, phone: '', code: '', submit: { submit: false, text: '登录' }, miniOpenId: '', redirect: '', showimgcode: false, imageCode: '', localcode: '', confirmactive: false, regmobile: '', regpassword: '', nowUrl: '/accountCenter/account/fast/login/verifyCode', frontPage: '', deviceIdCode: Math.random(), inputStyle: [ { iconactive: 'https://qiniu-image.qtshe.com/2017041020px-mobilegreen@3x.png', icon: 'https://qiniu-image.qtshe.com/2017041020px-mobilegray@3x.png', selected: false }, { iconactive: 'https://qiniu-image.qtshe.com/2017041020px-volidegreen@3x.png', icon: 'https://qiniu-image.qtshe.com/2017041020px-volidegray@3x.png', selected: false }, { iconactive: 'https://qiniu-image.qtshe.com/2017041020px-passgreen@3x.png', icon: 'https://qiniu-image.qtshe.com/2017041020px-passgray@3x.png', selected: false } ], nowOnFocus: 0, isPassword: true }; }, onLoad: function (e) {this.redirect = e.redirect || ''; }, methods: { getImgCode: function (e) {}, closeImgCode: function () {this.showimgcode = false; }, voiceCode: function () {}, changestyle: function (e) {}, lossstyle: function (e) {}, confirmCode: function () {}, getshortmes: function () {}, bid: function () {},// 切换登录方式 turntap: function (e) {this.nowindex = e.target.dataset.num;}, pushcode: function (e) {}, bindpancode: function (e) {}, forgetpass: function () {}, hideorshow: function () {}, regloginaccount: function (e) {}, regloginpass: function (e) {}, changeImgCode: function () {}, skipAgreePage: function () {}, reglogin: function () {}, inviteFriend: function () {}, changePassType: function () {} }};@import "./login.scss";组件实现代码
{{ item }}export default {data() {return {};},props: {selectArr: {type: Array,default: []},// 当前选中nowindex: {type: Number,default: 0},},methods: {turntap(e) {this.$emit("change", e);},}};@import "./index.scss";