目录
引言
由于最近工作需求,需要极大优化用户的加载速度。
下面我就从网络请求优化的方面进行一次总结吧。?
部分图片采用雪碧图
雪碧图也叫CSS精灵, 是一种CSS图像合成技术,将多张图片何为一张从而减少网络请求。
如b站的图标:https://s1.hdslb.com/bfs/stat…

部分图片采用svg
SVG 是使用 XML 来描述二维图形和绘图程序的语言。
SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强,加载速度更快。并且 SVG 可伸缩,图像可在任何的分辨率下被高质量地打印。
如这个loading图标:

部分图片转 base64 编码
Base64就是一种基于64个可打印字符来表示二进制数据的方法。
将部分图片转为 base64 编码可减少网络请求、图片服务器压力利于页面加载。
压缩 html、css、js 等静态资源
编写代码时我们常使用缩进和换行,这样在无形中增加了代码文件体积。
在相同的网络情况洗,我们的代码体积越小,用户在访问我们的网页时加载速度就更快。
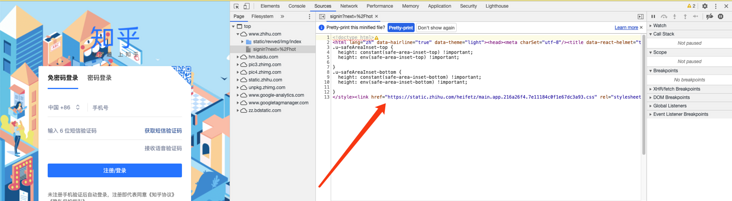
对于 html、css 在发布到线上版本前,我们可将代码所有的缩进和换行删除,从而降低代码体积。如“知乎”:

对于 js 在发布到线上版本前,我们可将代码所有的缩进和换行删除的同时,将所有变量命名和方法名替换为更简短的单词,从而降低代码体积。如“知乎”:

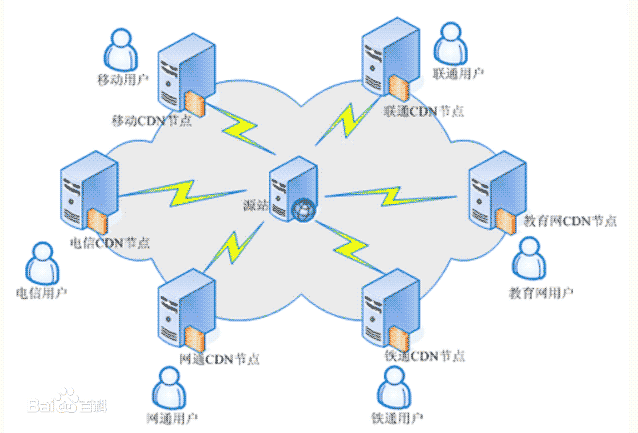
CDN
CDN(Content Delivery Network)是指内容分发网络,也称为内容传送网络,这个概念始于1996年,是美国麻省理工学院的一个研究小组为改善互联网的服务质量而提出的。

我们将html、css、js、图标、字体、视频、音乐等静态资源部署到cdn上的各个节点,可极大优化在不同地区、不同网络运营商用户的网络请求速度。
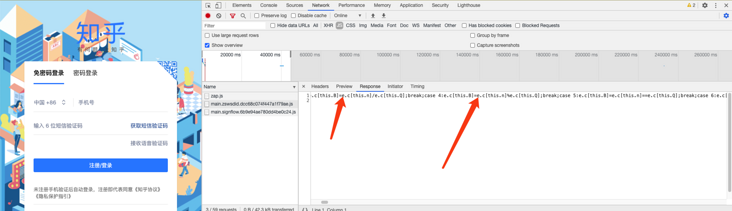
Gzip
HTTP 协议上的 Gzip 编码是一种用来改进 WEB 应用程序性能的技术。大流量的 WEB 站点常常使用 Gzip 压缩技术来让用户感受更快的速度。
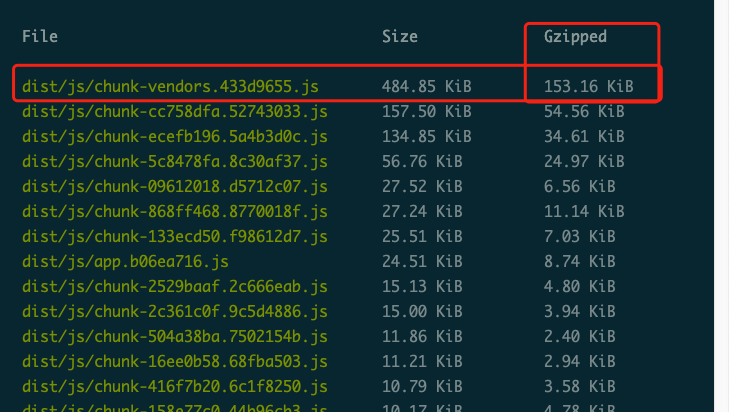
使用 Gzip 压缩可将文件大小压缩将近三分之二的大小:

以上就是网页加载速度优化技巧的方案详解的详细内容,更多关于网页加载速度优化的资料请关注脚本之家其它相关文章!